CLIP STUDIOで漫画を描く手順を覚え書きしてみたい。
クリスタの漫画の描き方
まず、私なんかがマンガの講座を書けるわけがない。
私はマンガ素人だ。どう考えても視聴してなるほどなるほどとわかったような顔をする立場である。
なにかの間違いでこのページに迷い込んでしまった人は、以下の講座を見てほしい。7日限定だけど無料で見られるやつ。
以降は、マンガ素人の私があーだこーだ試しながら描いたものである。

▲2023年1月に描いた漫画
私はイチから絵を描くのはハードル高かったので、DAZ STUDIOのレンダリング画像を元に、そこそこ見栄えのする漫画を描こうと思った。
私は絵が全然描けない。どれくらい描けないか、これを見てもらおう。クリップスタジオで、DAZ STUDIOのレンダリング画像をなぞって描いた初めての絵だ。
クリップスタジオで、ベクターレイヤーを初使用。
なかなかひどいのが出来たので、記念にアップ。
1年後に描いたものと比較しよう。描き続けていたらだけどな。 pic.twitter.com/rJoKj4Wr70— かぶき (@kabukinger) March 26, 2022
どうだ!こんな下手くそな絵を堂々と全世界に公開するなんてすごいだろう。これは、年を取るとみんな自然に身につくスキルである。
もとになったレンダリング画像はこれだ。

レンダリング画をなぞっているだけだというのに、この下手さ加減。わざと下手に描いたわけではなく、その時点での全力を出して下手なのだ。
振り返ってみると、以下の点がダメ。
- ベクターレイヤーではなく、全部ラスターレイヤーで描いてたので、線がガタガタで強弱がない
- 解像度が低いキャンバス(1000×800)とかで描いてたので、線がギザギザ
- 主線を適当に選んでいるので、立体感がない
- トーンや定規などを使わず、素人のフリーハンドなので汚い
関連 クリスタの定規
まあ反省点は無限にあるけど、とりあえず描いてればそのうちマシになってくんじゃないか。
クリスタの漫画の機能と描き方
クリスタには非常に多くの機能があるけど、漫画を描くのに必須な機能と描き方の手順を紹介しておこう。
「DAZ STUDIOのレンダ画をベースに漫画を描く手順」だ。モノクロで、塗りはトーンとベタ、ホワイト(白のベタ塗り)のみ。
- コマ枠
- 線画取り込み
- フキダシとセリフ
- ベクターレイヤー
- 連続曲線
- 制御点の編集
- トーン機能
- ベタ塗り機能
なお、以下の画面説明では、設定を変えて「液タブ用にアイコンを大きく」している。
漫画原稿の設定
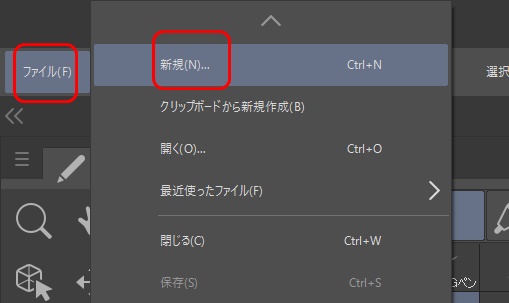
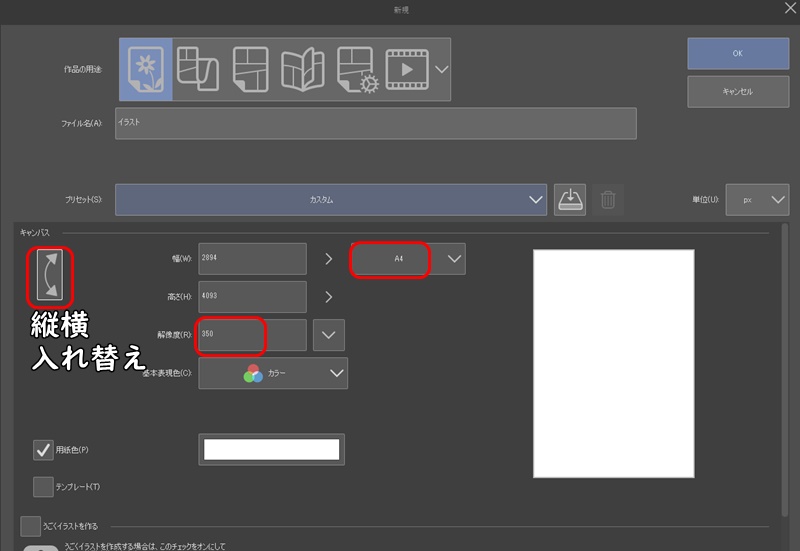
ファイル→新規で、クリスタの原稿設定が開く。

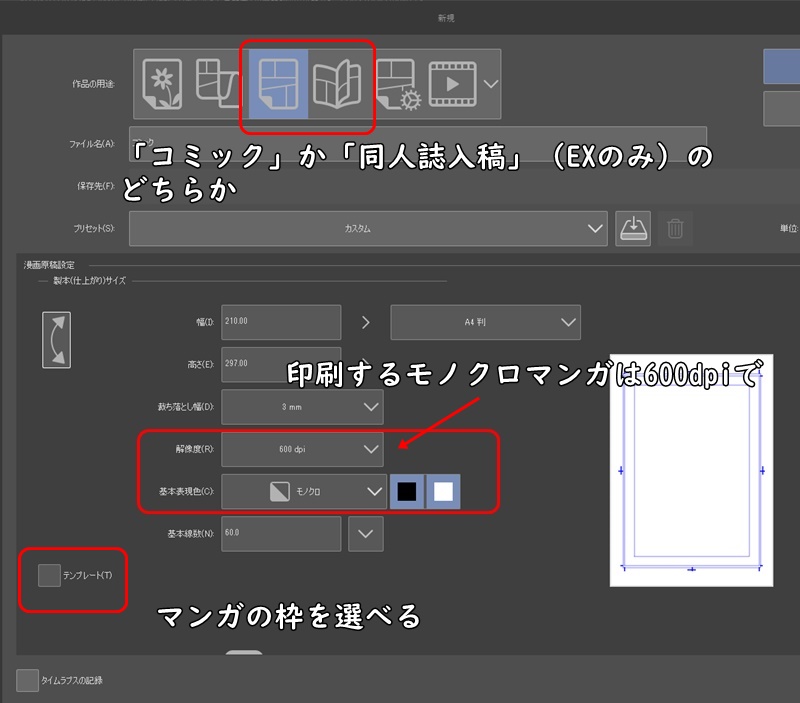
作品の用途は「コミックか同人誌入稿」、モノクロ漫画の場合は解像度を600dpiにするのがお約束っぽい。

600dpiにしないと、紙に印刷したときにトーンにモアレ(変な模様)ができてしまうのだそう。ウェブ漫画にする場合も、最初は紙前提の設定にしておいて、あとから解像度落とすとかにしたほうがキレイかもしれないな。
また、モノクロやグレースケールにすると「消しゴム」の「練り消しゴム」など、柔らかく消す機能が使えなくなるっぽい。カラーで作っておいて、出力時にモノクロにするほうがいいかも。
紙に印刷する漫画を制作するなら、クリスタのグレードはEX一択かな…。がんばればPROでもできないことはないかもしれないけれど。
関連 クリスタの値段
なお、ウェブ漫画を作る場合でも、ピクセル数はかなり大きくしておいて、出力時に縮小したほうがキレイに見える。
「クリスタで漫画を書くと、線がギザギザになる」という人は、原稿設定で解像度を大きくすれば解決だ。
「イラスト」として新規作成する場合は、解像度を350(dpi)に、サイズをA4に指定しておけば、まあ無難だ。

というのも、クリスタのツールや配布されている素材のサイズ感は、この解像度を前提に作られているため。原稿設定を荒い解像度にしてしまうと、トーンやらブラシやらがデカすぎる…ということになってしまうのだ。
漫画のコマ割り
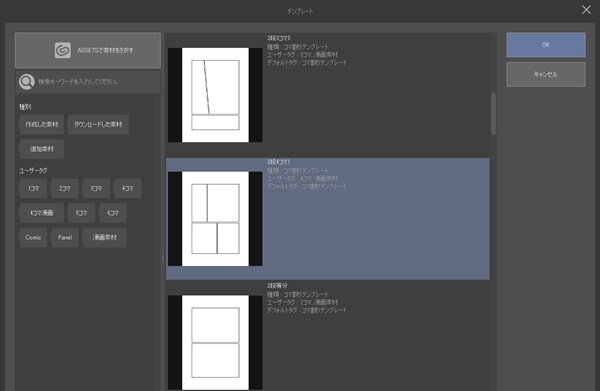
新規作成時に「テンプレート」を選択すると、コマ枠が設定される。

しかし、すべてのページに同じコマ枠が設定されるので、4コマ漫画以外はテンプレートを指定せずに、あとからページごとにコマ枠設定したほうがいいだろう。
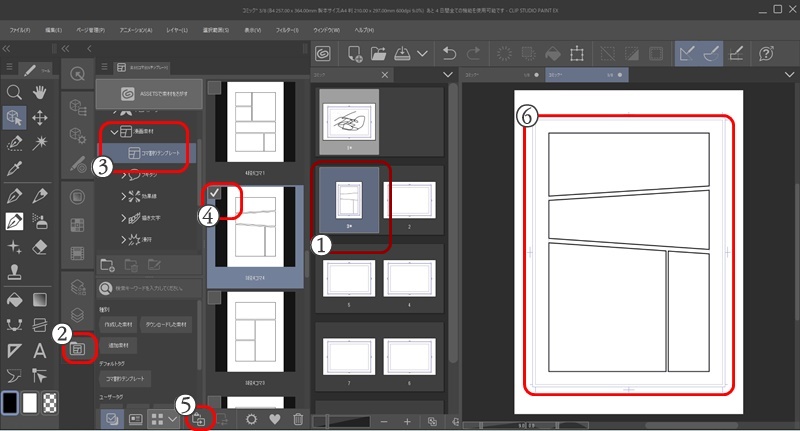
- 原稿の特定ページをダブルクリック
- 素材「すべての素材」アイコンをクリック
- 漫画素材→コマ割テンプレートクリック
- コマ割りテンプレートを選ぶ
- 「選択中の素材をキャンバスに貼り付けます」ボタンをクリック
- 原稿にコマ割りが適用される

素材に思い通りのコマ割りがあるとは思えないので、結局、自在にコマを割るためにはコマ割りツールを使うことになる。
コマ割りツールの使い方は別記事にて。
クリスタでネーム(ストーリーエディタ)
漫画のセリフを一括管理できる超便利なやつ…のはずが、「使い勝手が悪い!」という声も多い。EXのみの機能。
荒木飛呂彦先生の漫画術によると、ストーリーを最初から最後まで俯瞰してみることは必須なのだとか。
関連)Amazon.co.jp: 荒木飛呂彦の漫画術【帯カラーイラスト付】 (集英社新書) eBook : 荒木飛呂彦: 本
荒木飛呂彦先生は、ノートやスケッチブックなどアナログなアイテムを利用されているそう。
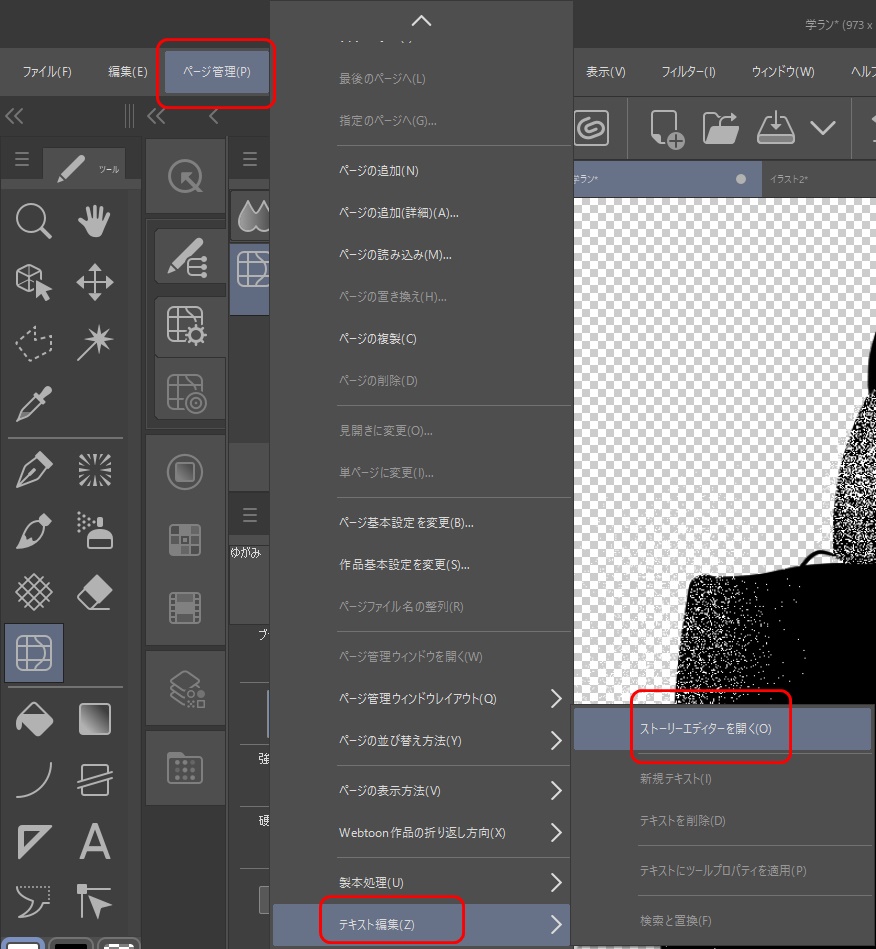
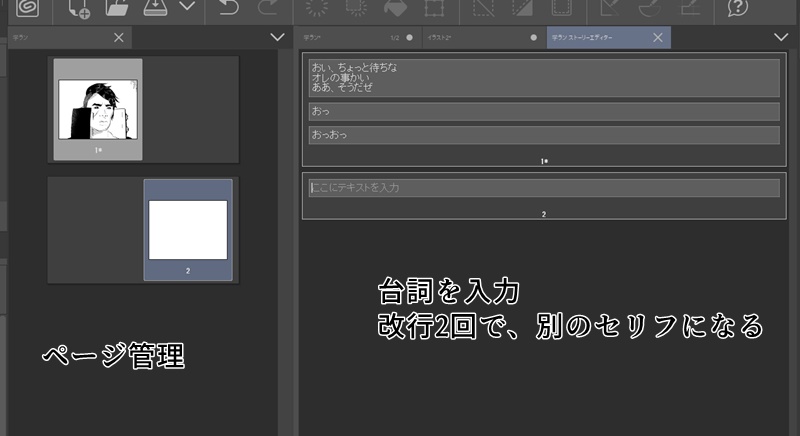
クリスタのストーリーエディタは、ページ管理→テキスト編集→ストーリーエディタを開くで起動できる。

ページごとにセリフを入力していく。改行2回で別のセリフになるという独特な操作方法が採用されている。

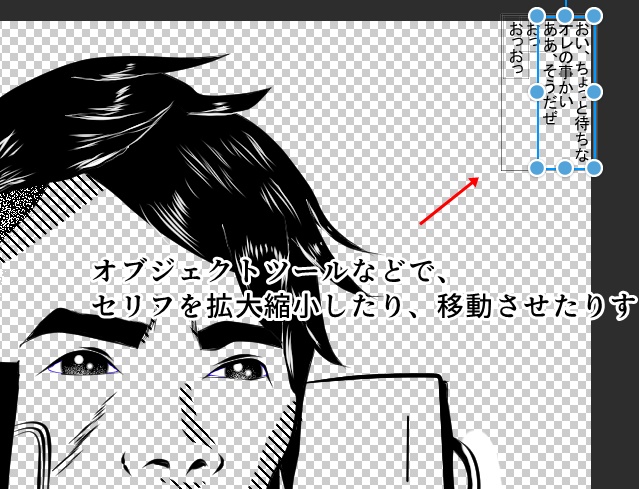
各ページを開くと、上部にセリフが別オブジェクト化されてズラリと並ぶ。オブジェクトツールなどでいい位置に配置するというわけだな。

メモ帳などで書いたテキストをコピペして「流し込む」こともできる。
ただ、このストーリエディタ、「ページごとにコピペ」する必要がある。多少操作を楽にする以下のような「支援ツール」もある。
クリスタの漫画用のペン設定 Gペンや丸ペン
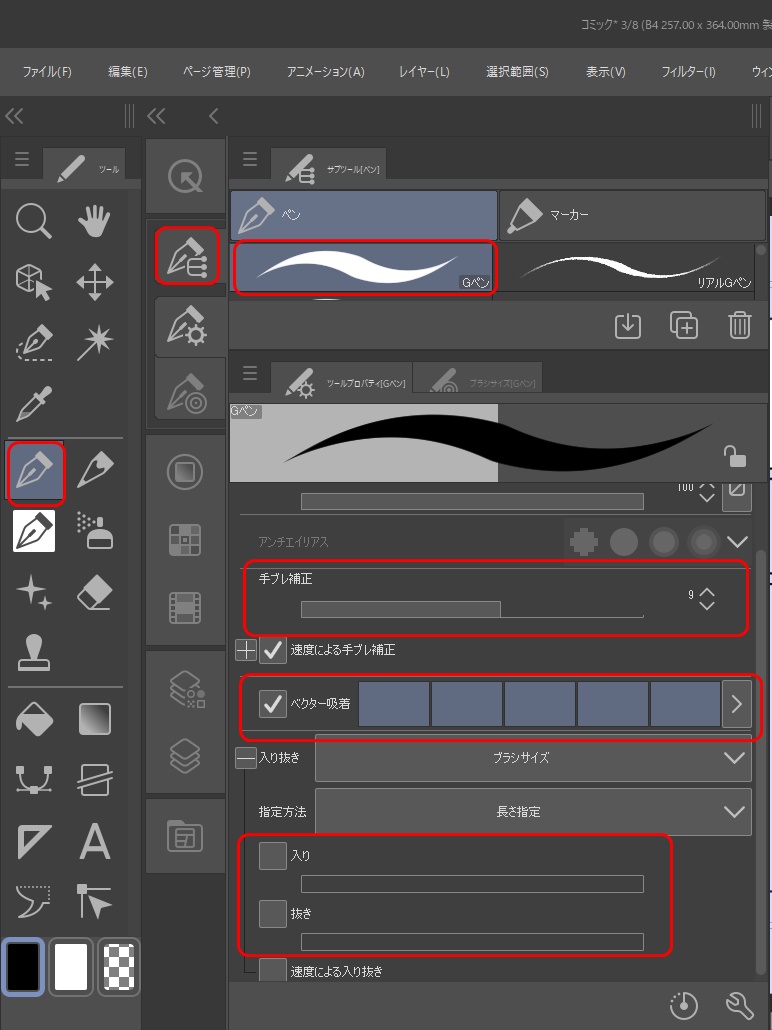
漫画用にペンを設定する方法を覚え書きしておきたい。

まず「アンチエイリアス」は、線がギザギザにならないよう、いい感じにボカしてくれる機能。ラスターレイヤーの場合のみ有効。
手ぶれ補正は、サッと線を引いたときに、キレイになるよう補正してくれる機能…なのだが、私のような素人が使っても、そこまでキレイに補正してくれなかった。
ベクター吸着は、ベクターレイヤー専用で、線の端と端がある程度近いと自動的にくっつけてくれる機能。スナップ機能というか。くっつけの強度を変えられる。
ブラシの入りと抜きは、書きはじめはだんだん太く、書き終わりはだんだん細くする機能で、素人でも「生きた線」が描けるという便利機能だ。
なお、右下の「スパナ」マークをクリックすると、他にも細かく設定ができるようになっている。
関連 クリスタのペン入れ
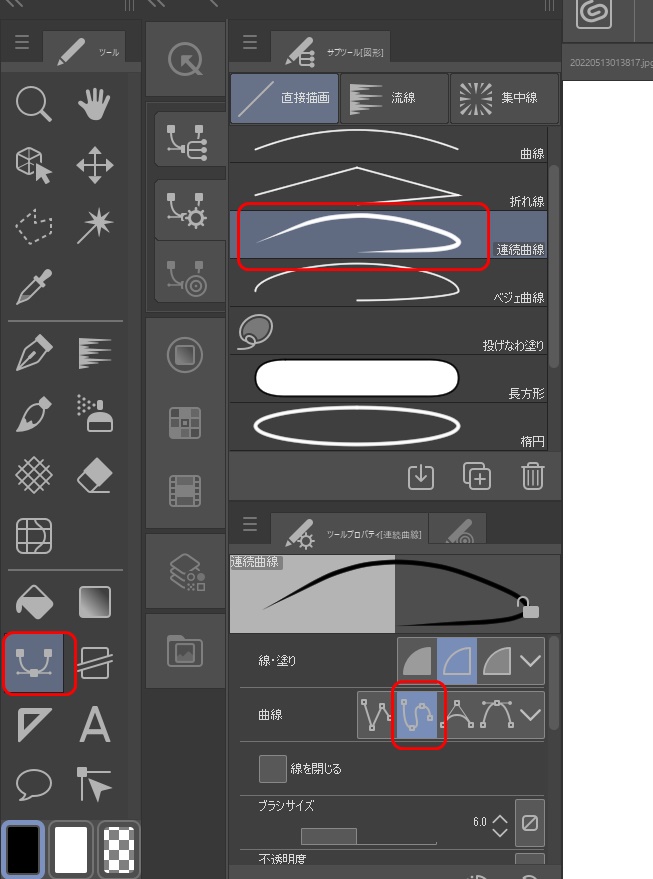
「連続曲線」を使うほうが、トレースは楽
色々試行錯誤したところ、元絵ありきでトレースする場合は、ペンを使わずにマウス操作で「直接描画」ツールの「連続曲線」でなぞっていったほうが、簡単で早いと思った。

なにかの拍子に「曲線」タイプを切り替えてしまうことがあるので、「なんか曲線の操作感がおかしくなった…」とおもったら、ツールプロパティの曲線をチェックしよう。線の入り抜きも設定できる。
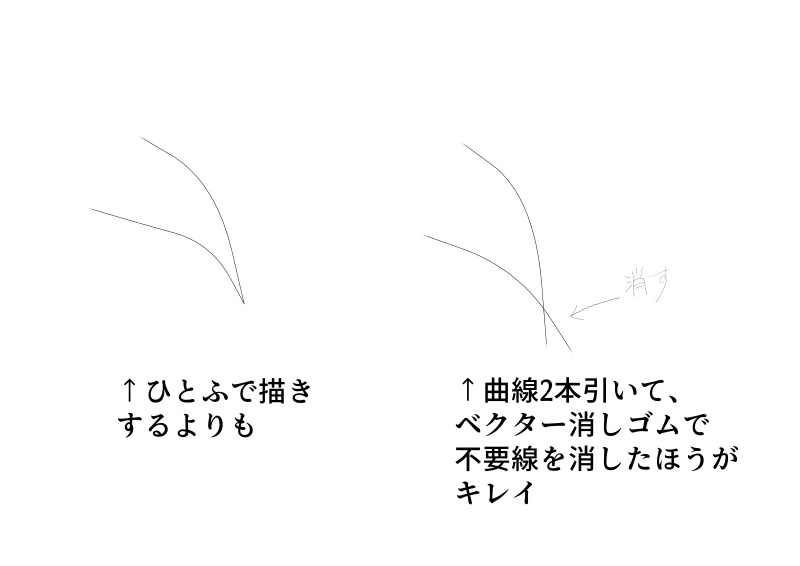
トレースのコツとしては、一筆書きっぽく一発で線を書こうとせずに、複雑な曲線は単純な曲線に分割して描き、あとから不要線をベクター消しゴムで消す。そうしたほうがキレイに仕上がる気がする。

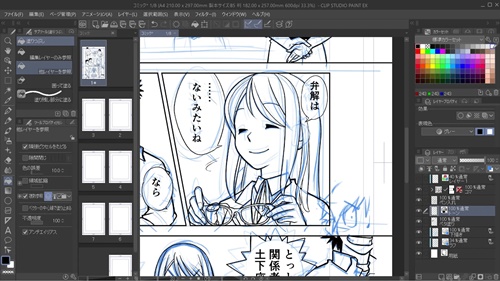
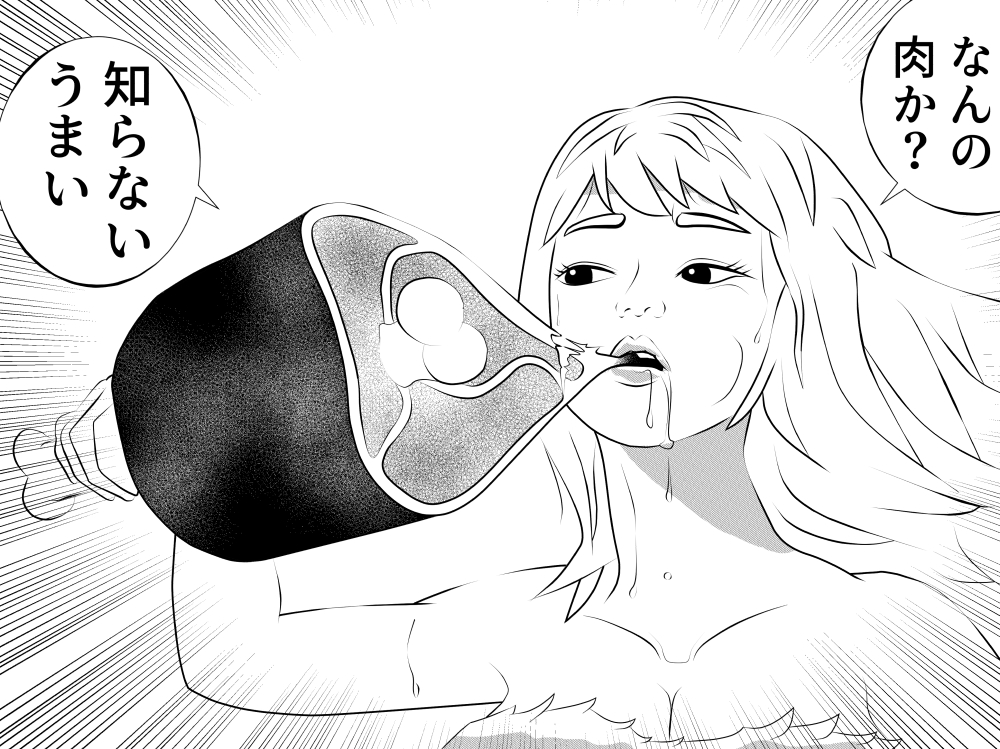
以下はペンタブレットを使わず、マウスのみで描いたものだ。

効果線や背景などキッチリした線を引きたいときは定規機能を使うと便利。
関連 クリスタのパース定規
上記の絵はトレース用のレンダ画像をクリスタに取り込んでおいてからトレースした。
関連 クリスタの画像挿入
漫画の塗り方(トーン)
塗りの基本はこちらの動画。
塗りと塗りのこし対応は、この動画がわかりやすいかも。
漫画というか、イラスト…?
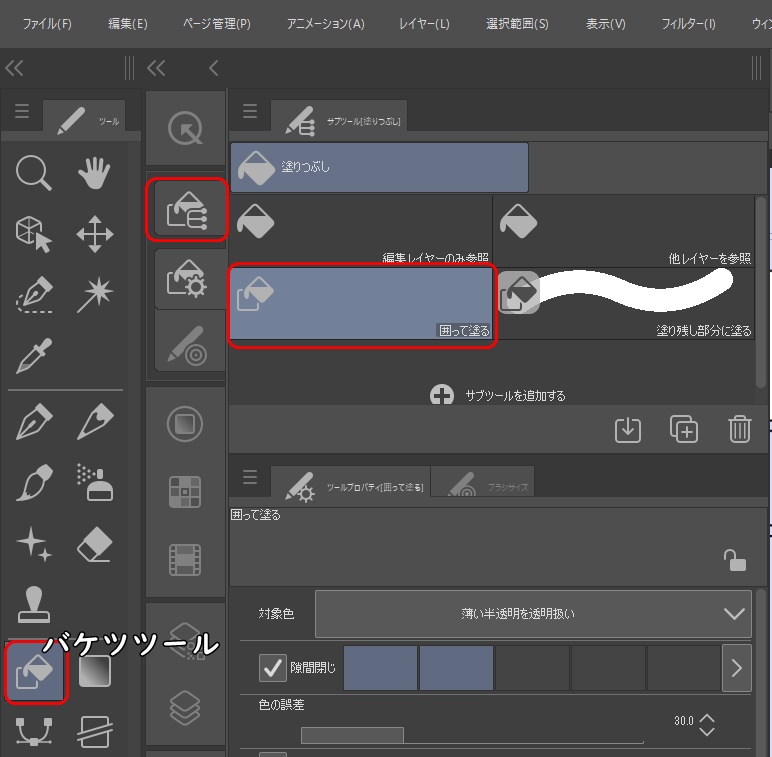
なお、バケツツールは、「タブレット用」のアイコンに変えているばあいはこちらになる。

漫画の髪の塗り方はいろんな手法があるけども、私のような素人にはとても難しかった。そこで、技術がなくてもそれっぽく見える塗り方を3つ。
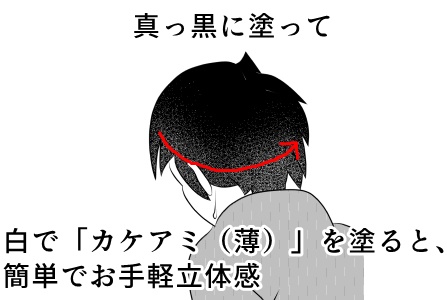
まずこれ。バケツツールなどで、黒で塗りつぶしてから、ラスターレイヤーを作り、「下のレイヤーでクリッピング」してから、顔に近い部分を白のカケアミ(薄)でサッと塗ると、すんごくきれいな髪になる。
関連 クリスタのクリッピング

第二の髪のパターンは「塗らない」最低限の影だけをトーンでつけて、金髪っぽい感じにするというもの。毛束を多めに書き込めば、まあまあある程度の立体感は出せる気がする。

クリスタの漫画の吹き出しとフォント
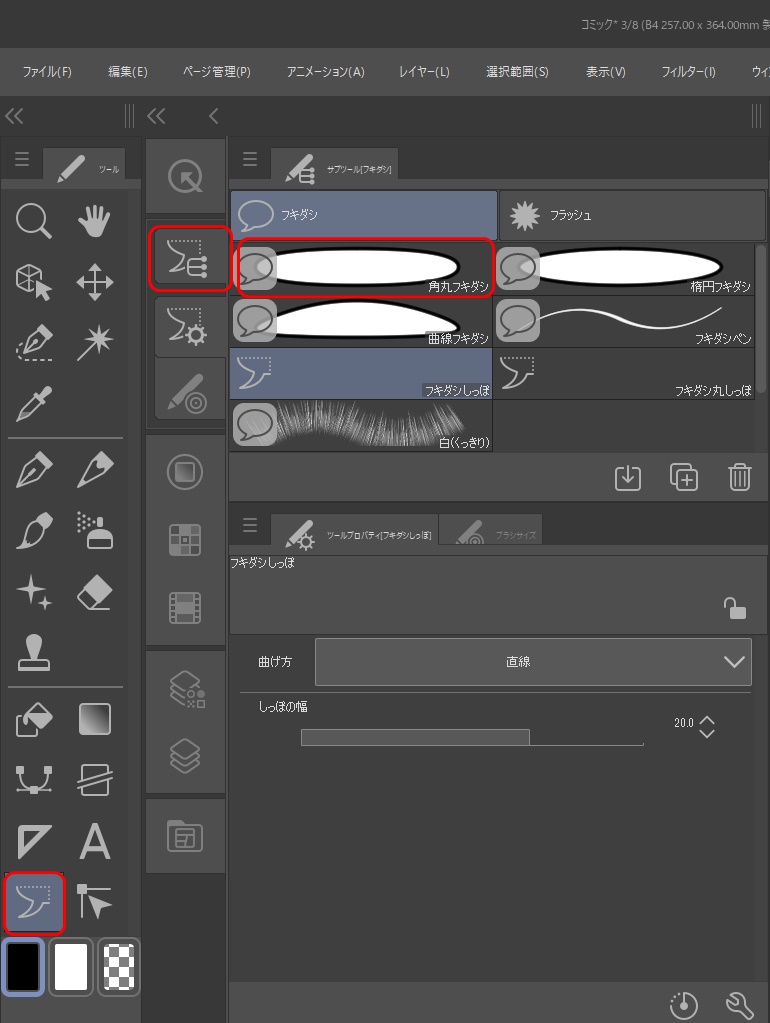
吹き出しは、吹き出しツールで簡単に書ける。

「楕円フキダシ」「角丸フキダシ」が基本で、「曲線フキダシ」「フキダシペン」は、自由な形のフキダシを作成可能。
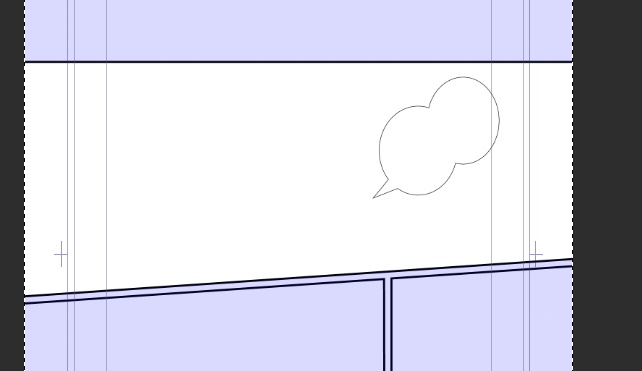
楕円を2つかさねると、いい感じに一体化してくれる。

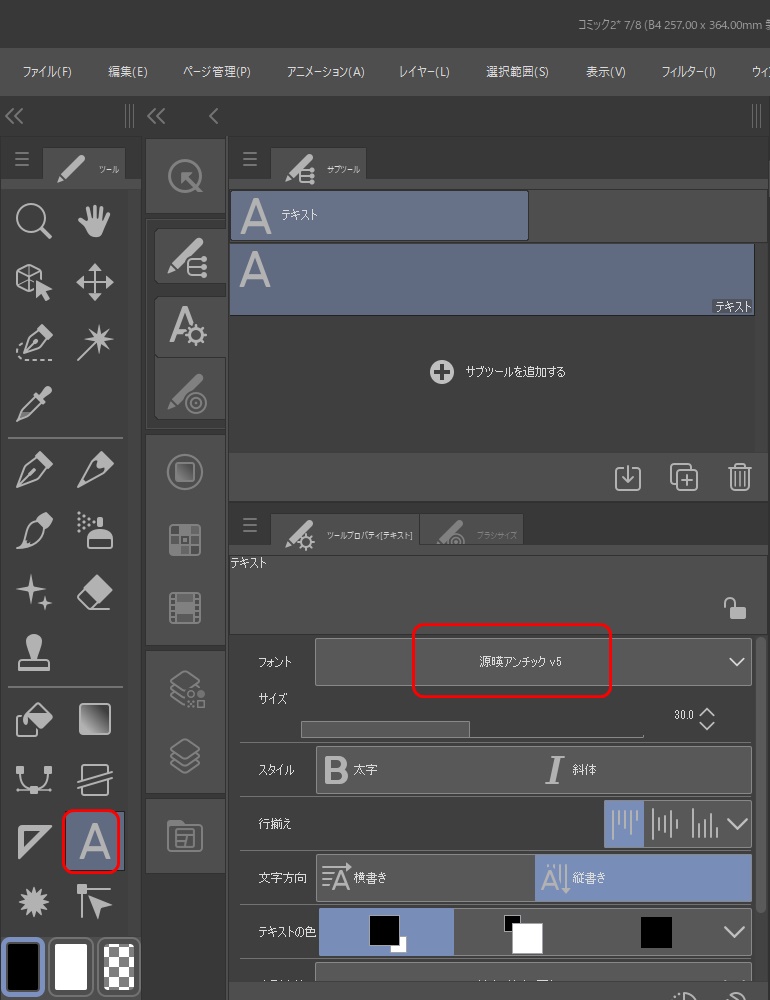
フキダシ上に、テキストツールで文字を書き込めば、セリフのできあがり。フォントの指定はデフォルトだと、MS明朝とかになっちゃうので注意。
漫画用の「アンチック」フォントがいいと思う。漢字はゴシック、それ以外は明朝という読みやすいフォントだ。

そのほかの吹き出し技は、別記事にまとめた。
関連 クリスタの吹き出し機能
漫画のトーン
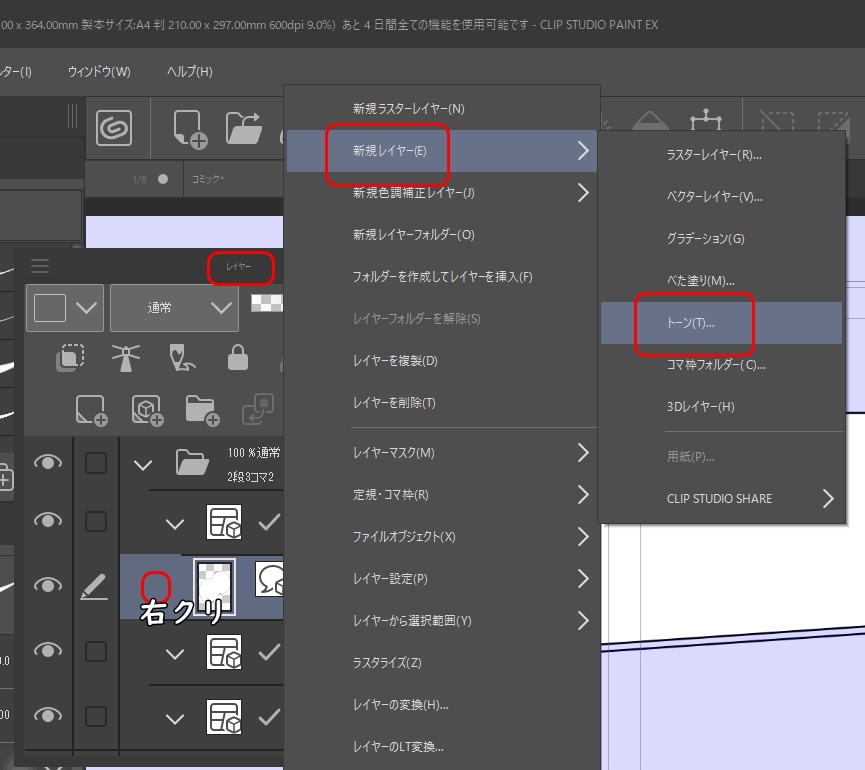
クリスタのトーンは、レイヤーパレットで右クリックして、新規レイヤー→トーンを選択するとできる。

最初は新規レイヤー全体にトーンが塗られた状態になるので、Ctrl+A(全部選択)、Deleteキー(削除)、Ctrl+D(選択解除)を押していったんトーンを削除したほうがいいかも。
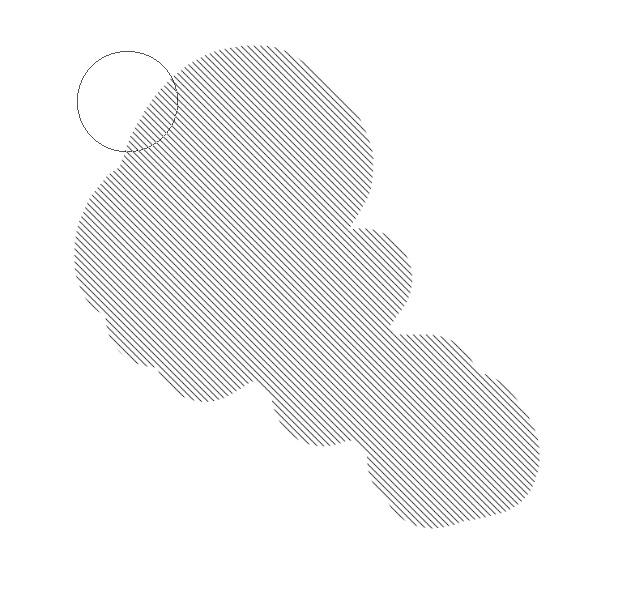
ブラシで塗ると、以下のようにトーンが貼られる。

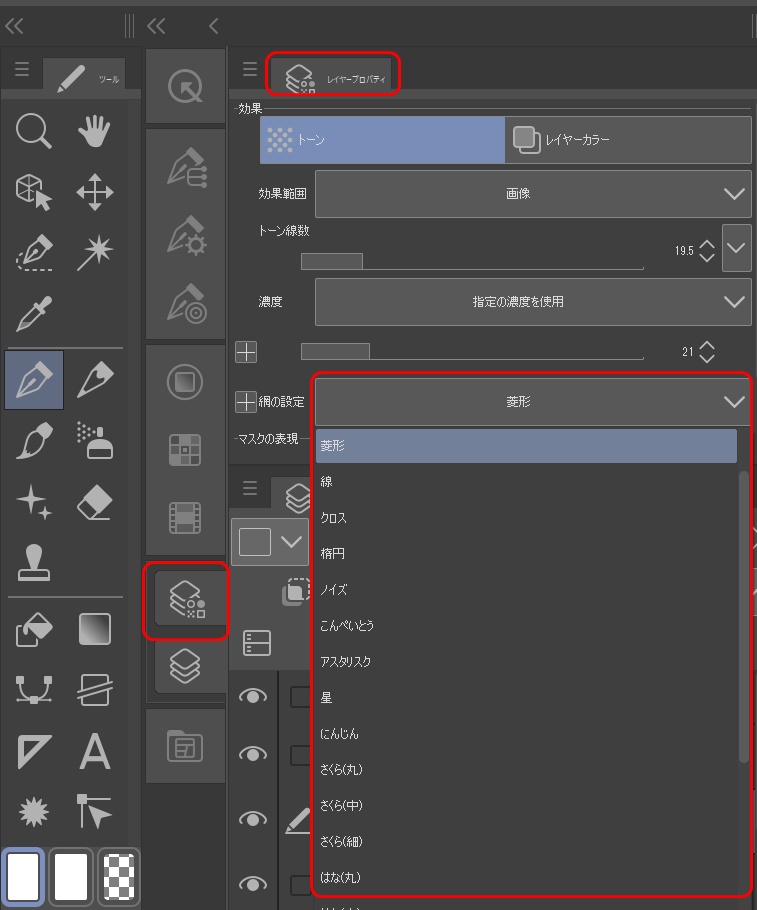
トーンのパターンは、レイヤープロパティの「トーン」の「網の設定」で変更可能。

手書き風のトーンなども配布されているので、試してみると良いかもしれない。
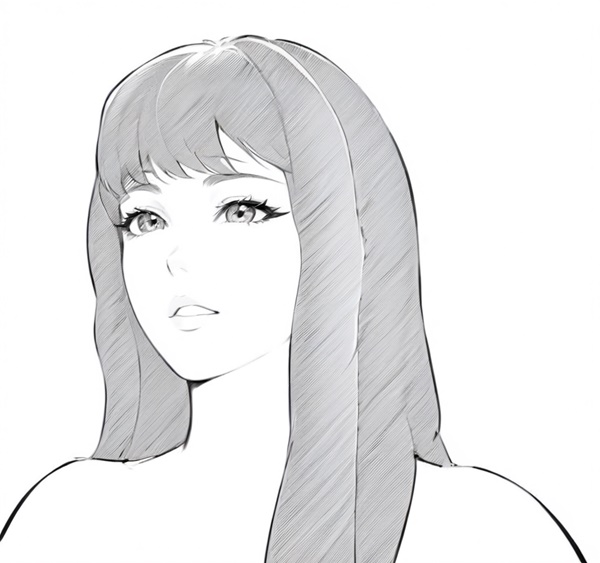
髪をトーンで塗った例。立体感を出すために…まあ下の例はあまり立体ぽくないけど、一部を消しゴムで消したりしてみたものだ。

関連 クリスタのトーン
ところで、上のような絵を描いてみて、ぜんぜんダメだなと自分ではわかるのだが、何をどうすれば劇的に改善するのかはわからない。そこで、AI生成に描いた絵を与えて修正してもらうのも手かも。
上手い人に描き直してもらうとなると恥ずかしいし、手間を掛けさせて申し訳ないという気になるが相手がAIだと気軽に頼める。やってみたのがこれ。
目、鼻、口のパーツがぜんぜんダメで、線の引き方が下手くそ、髪の立体感の付け方もだめだったんだなってわかる。つまり、ダメなところが多すぎて何がダメだったからわからなかったというわけだ。AIが正解とは言わないけども、ある程度のクォリティに上達するためには、良いかも。
あぁ、そういう塗り方いいね、みたいなとこをAIからパクッていけばいいんだな。多分。

※FooocusのVary(Subtle)で微修正(というか、けっこうな修正だと思うけど)した例
関連 fooocusの使い方・インストール、SDXLのモデル追加
漫画印刷関連
私はウェブ漫画専門でいいやと思ってるので余り関係ないのだが、紙で印刷して販売したいというときに、やはりクリスタはしっかりしてる。
印刷で狙った色をイメージどおりに出したい…(というか、肌色をキレイに出したい)ときに、CMYKというカラープロファイルに対応しているかどうかが非常に大事なのだそう。売上にも影響するらしい。
関連 クリスタのCMYK
また、トンボなどの印刷範囲指定がしっかりしていることも大事なんだそうだ。
関連 クリスタの見開きのトンボ
まあ、このあたりは、もしかしたら将来紙で印刷したくなるかもな、くらいの感じで知識として軽く知っておく程度にしとこう。
クリスタで漫画 まとめ

- 色々試行錯誤した結果、私がウェブ用漫画を描くときに気をつけているポイントを描いておこう。
- 漫画原稿の設定は、カラー、横4000px。元絵のレンダ画が小さい場合は、拡大する
- 間違えて元絵に描き込みしちゃうことが多いので、元絵のレイヤーは「ロック」しておく
- トレースは、曲線ツール+マウスでやったほうがキレイ&早い
- できるだけ「レイヤー」に分ける。はみ出し防止に、パーツごとにバケツツールで「仮塗り」して、「下のレイヤーでクリッピング」を使うと、対象範囲をはみ出すこと無く、カケアミなどの模様を載せられる
参考にしたもの
ちゃんと漫画を書き続けている作者の「漫画の描き方」。挫折せずに楽に漫画を完成させる、という点を特に重視している点がよかった。ココはがんばらなくていいポイント、ってことを教えてくれるのがありがたい。作画のやり方が中心。
最初に背景入りの人の位置関係わかるコマをがんばって、あとは顔漫画でいいっていう点がよかった。顔漫画でも、飽きさせない工夫の仕方とかある。ただ、デジタル派には関係ないかな…っていう一点透視、ニ点透視、三点透視の話もあり。ここらは、考え方だけ拾い読みする程度でいいかも。
関連)素人のウチが10日間で漫画原稿を完成させる話(大塚志郎)
「中毒状態になれば、イケる!なり方はこうだ」というあまり見ない理論で、メンタル面での考え方を説明されてるこれも。学生など、比較的若い層をターゲットに書かれてる。同作者で、boothとかコミックウォーカー限定で販売してた。(紙版もあるっぽい)
1~4巻あるけど、4巻だけ購入しても役立った。技術的な面には特に触れてないので、「漫画描き始めても、途中でイヤになっちゃうんだよな…」という人にはいいかも。
無料で読める部分だけでも、ヒントになるかも。
【最新刊】漫画の赤本4「好きの極意」 – マンガ(漫画)、同人誌・個人出版 大塚志郎(うみはん):電子書籍試し読み無料 – BOOK☆WALKER –