
クリスタの画像読み込みとトリミング
クリスタに読み込んだ画像の、不要な部分を切り抜き(トリミング)する方法は?
他の画像編集ソフトにあるような「トリミング」とか「トリミングっぽいアイコン」がクリスタにないので、迷ってしまう。
あと、トリミングする方法が多彩すぎて、いったいどれ使ったらいいんだよ…ってなってしまうのだ。
自由度が高いのも困りもの。
とりあえず、画像読み込みの方法から、読み込んだ画像を編集する方法、ラスタライズなどの周辺機能を一通り見ていこう。
クリスタの画像読み込みの方法
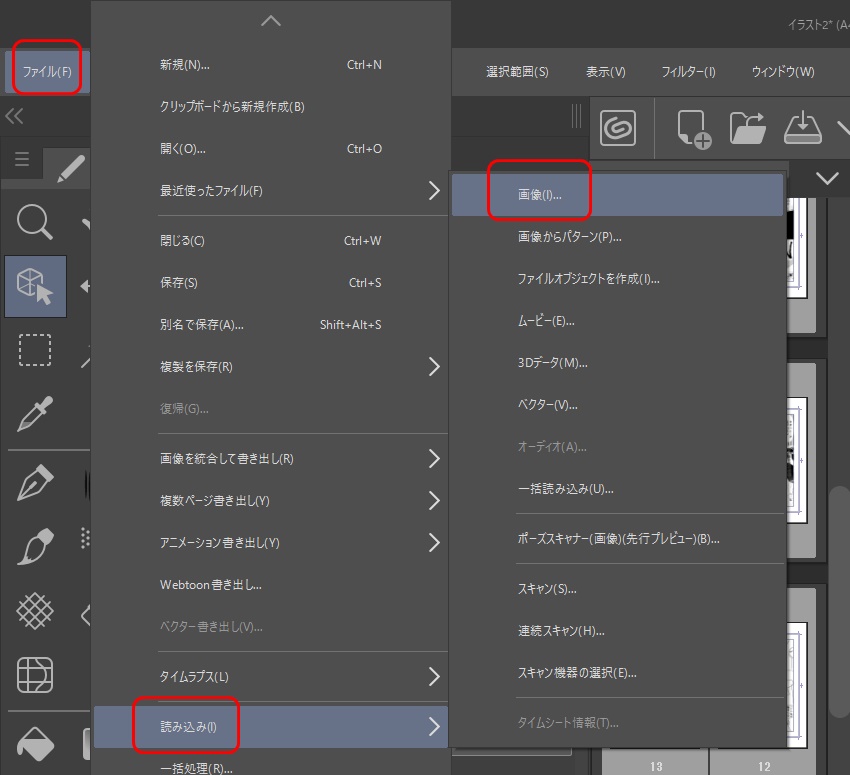
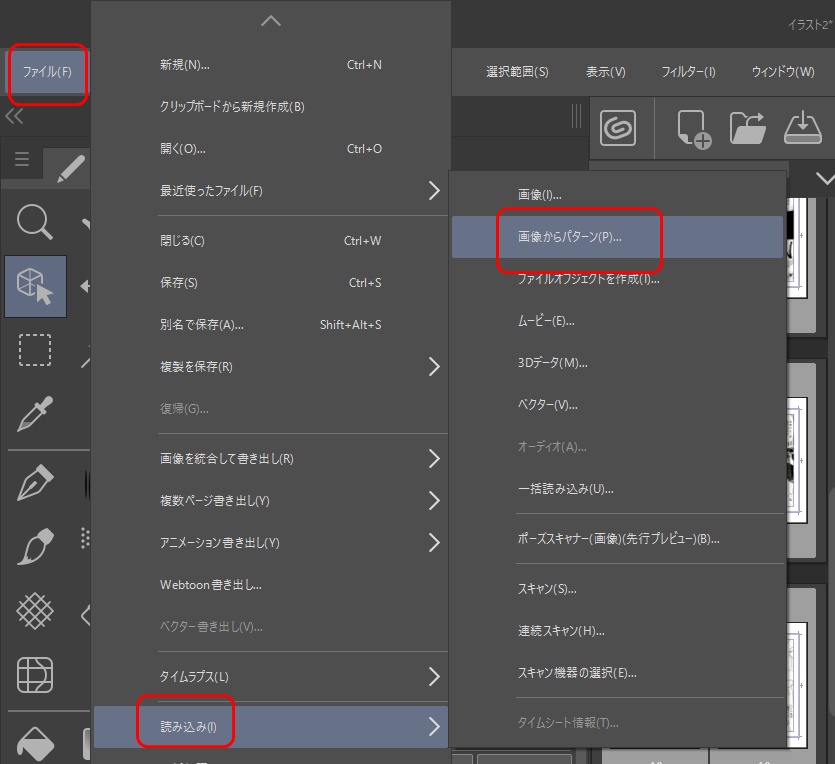
クリスタに画像を読み込むには、ファイル→読み込み→画像で、ファイルを指定する。

なお、ファイルはSHIFTを押しながら選択することで、複数指定が可能だ。とりあえずまとめて読み込みたいな―ってときは、SHIFTを押しながらファイル選択でOK。
もしくは、Windowsのエクスプローラーから、レイヤーパレットに直接ドラッグ&ドロップしてもOKだ。DAZのレンダ画で漫画を作るときには、私は主にこのやり方でクリスタに画像を取り込んでいる。
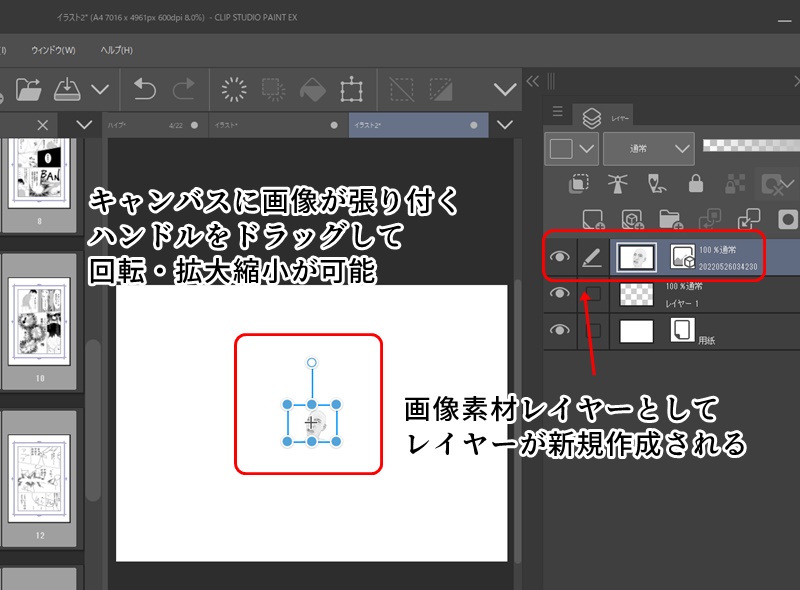
読み込んだ画像は、「画像素材レイヤー」として新規作成され、オブジェクトツールで選択すると回転・縮小が可能。(編集→変形で、別の変形も可能だ)

この画像素材レイヤーはそれなりに扱いが便利なんだけども、消しゴムツールやペンツールで消したり描き込んだりする編集ができないという致命的な欠点がある。
編集したい場合は、レイヤーを「ラスタライズ」することで可能だ。画像の一部を消したいだけなら、元画像を非破壊保存しておける「マスク」や「クリッピング」を利用するほうがいいかも知れない。
関連 クリスタのクリッピング
詳しいやりかたは、このページの下の方で解説している。
クリスタで読み込んだ画像をトリミング
クリスタのメニューに、そのものズバリの「トリミング」という言葉が見当たらないけどフツーにトリミングできる。
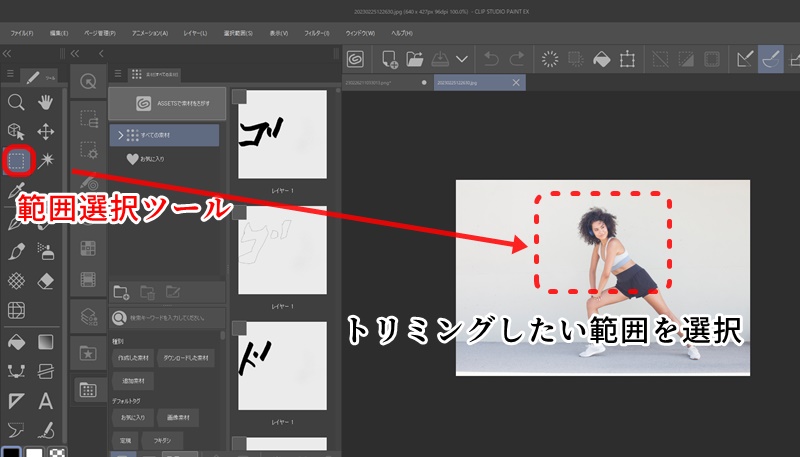
まず、読み込んだ画像のトリミングしたい範囲を範囲選択ツールで選択する。

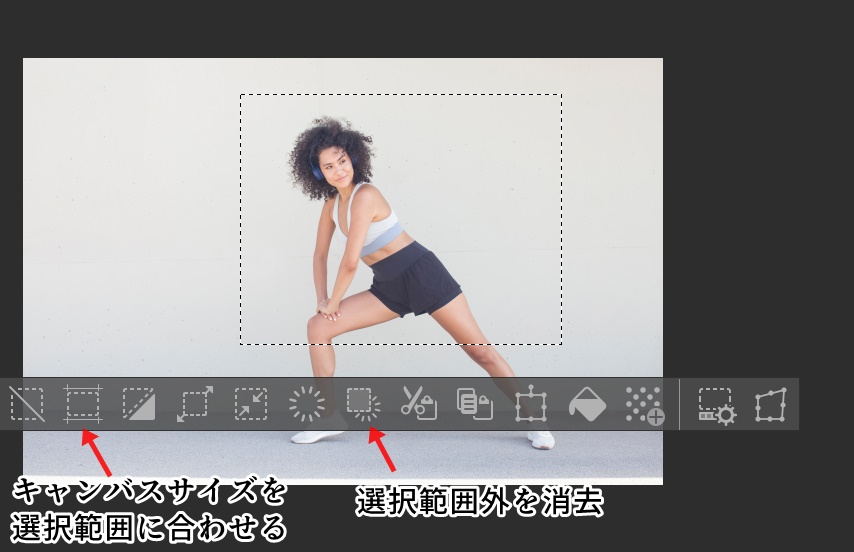
選択範囲の下にアイコンメニューが出るので、「キャンバスサイズを選択範囲にあわせる」か、「選択範囲外を消去」を選ぶ。

- キャンバスサイズを選択範囲に合わせる…トリミングして、さらにキャンバスサイズを合わせる。背景画像とかのときに使う。
- 選択範囲外を消去…キャンバスサイズそのままで、選択してない箇所を消去する。
なお、上の画像は液タブ用に表示を変えてるので、そんなアイコン出てねぇー!というあなたは、こちらを参考に。
関連 クリスタのワークスペース
クリスタで画像からパターンを作成
ファイル→読み込み→画像からパターンで、読み込んだ画像をタイル状に並べることが可能。

シームレスパターン(並べても境界がわかりにくく、キレイに見える画像)を読み込んで、服の模様などに使うのもいいかも知れない。

画像自体を探すほか、クリスタの素材(アセット)を探すのもいいかも。
関連 クリスタの素材 アセット
クリスタのキャンバスサイズを変更
エクスプローラーなどから、クリスタに画像ファイルをドラッグ&ドロップすると、新規ファイルとして、ラスターレイヤー1枚に画像が張り付いた形で作成される。
このとき、キャンバスサイズは画像ファイルと同サイズになる。「キャンバス小さいな…」と思ったら、以下の手順でキャンバスサイズを変更しよう。
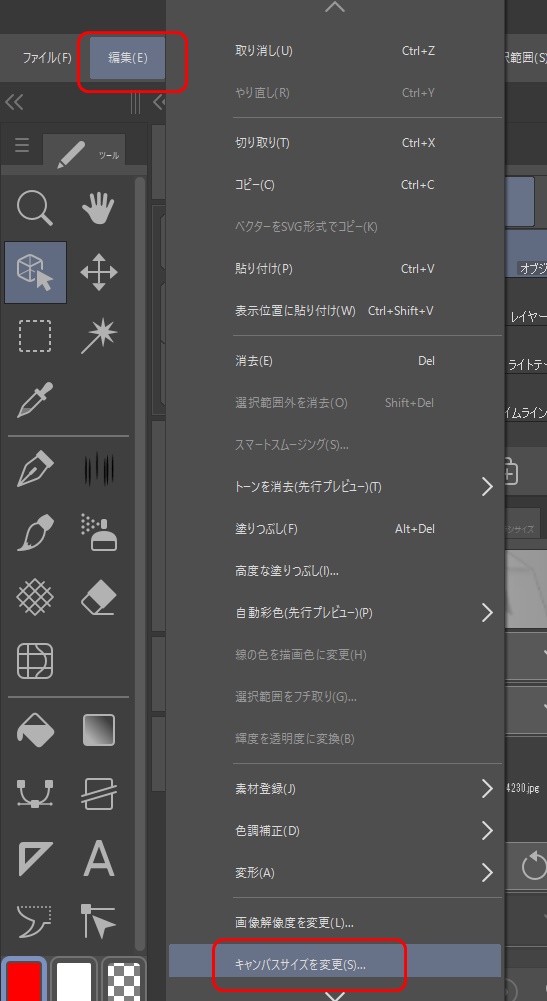
- 編集→キャンバスサイズを変更を選択する

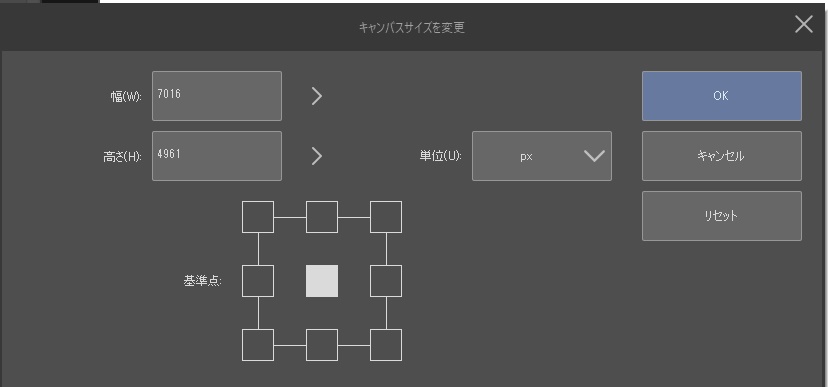
キャンバスサイズを変更ウインドウが表示されるので、幅・高さを指定する。「基準点」は、拡大後の画像の位置だ。デフォルトだと中央に画像が来るが、右上とか左下とかを指定することができる。

なお、「キャンバスサイズを変更」では、幅と高さが連動していない状態なので、場合によってはメニューのすぐ上にある「画像解像度を変更」の方がいいかも。
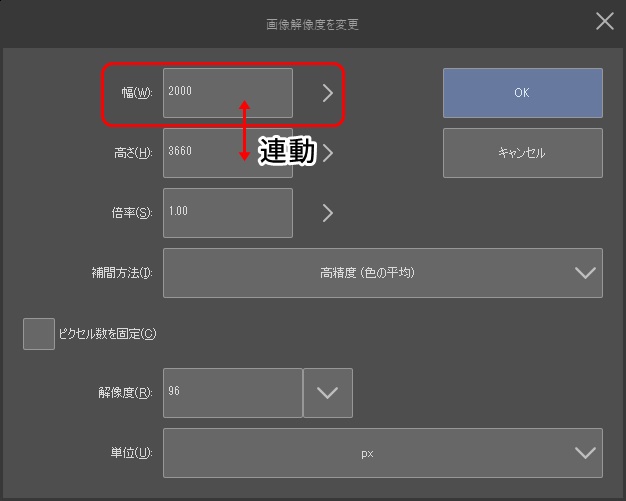
- 編集→画像解像度を変更

幅か高さを入力すると、縦横比率をキープしたまま入力していない欄が連動する。倍率を指定して単純にx倍に拡大することも可能だ。
クリスタで読み込んだ画像をラスタライズする
読み込んだ画像が「画像素材レイヤー」となり、直接編集ができない。ラスタライズすることで、ペンツールや消しゴムツールで編集が可能になる。
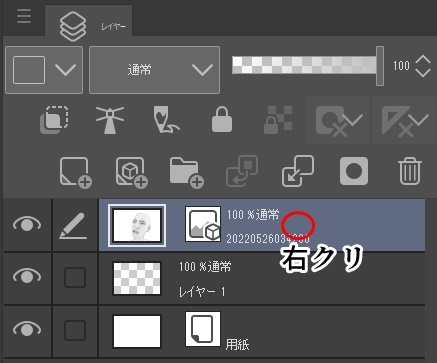
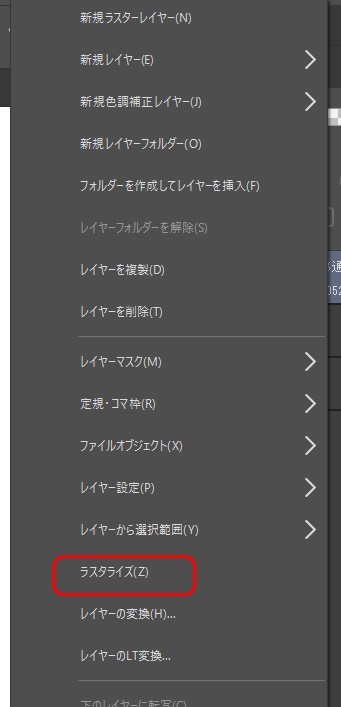
ラスタライズするには、レイヤーパネルにて、画像素材ツールの何もないところを右クリック→ラスタライズを選択する。
なお、レイヤーのサムネイル部分で右クリすると別のメニューが出てしまうので注意。

以下とは別のメニューが出てしまった場合は、右クリックする場所を確認しよう。

ほとんどの場合は「上記のラスタライズ」でイケると思うが、もうひとつやり方がある。
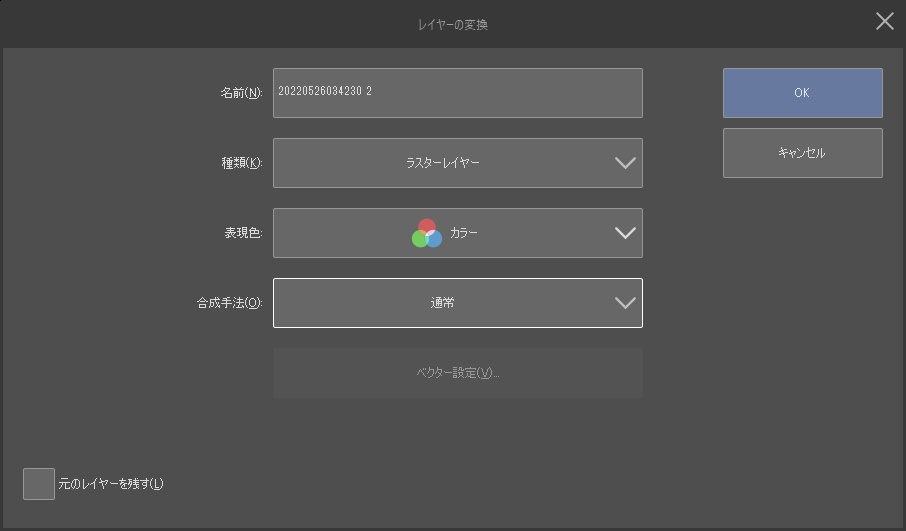
右クリック→レイヤーの変換を選んで、ラスターレイヤーに変換しても同じようにラスタライズできる。操作手順としては一手多い分、こちらは、色の変換ができるほか、乗算で合成など合成モードが選べる上、「元のレイヤーを残す」ことが可能。

ラスタライズせずに、クリスタで読み込んだ画像を編集
ラスタライズせずに画像編集する、やや高度なやり方も紹介しておこう。目的によっては、とても便利に使えると思う。
- ファイルオブジェクトとして読み込む(別ファイルとして更新した内容が反映される)
- レイヤーマスク(消しゴムだけ使いたいときに最適)
- クリッピング(元画像非破壊で、編集・消しゴムが使える)
順に見ていこう。
画像をファイルオブジェクトとして読み込む
ファイル→読み込み→ファイルオブジェクトを選択し、画像を指定する

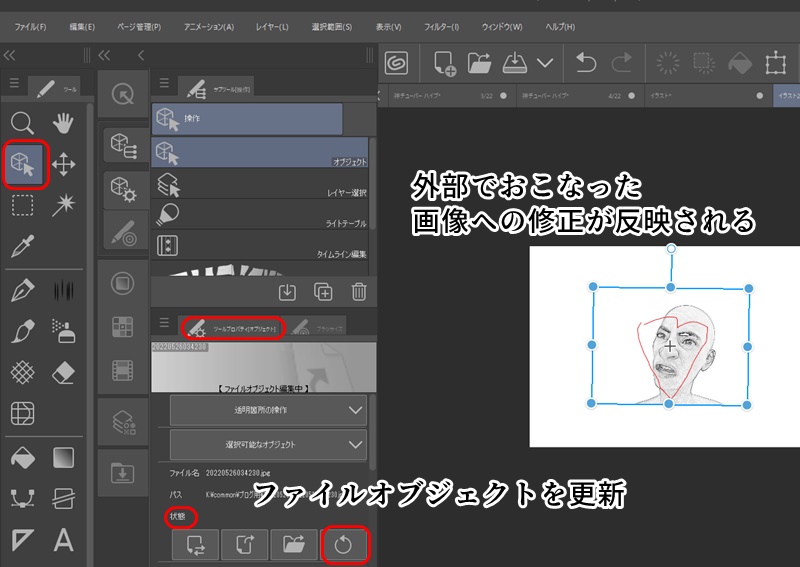
コイツは、画像の扱いを別ファイルにして、クリスタに埋め込むことができる。外部でおこなった画像の修正が反映されるため、コマをコピーして使いまわしたいときに重宝するかも。

なお、クリスタを立ち上げたまま元ファイルを編集した場合、自動的に表示に反映されないので、オブジェクトツールで画像を選択肢、ツールプロパティで「状態」のファイルオブジェクトを更新を選ぶ必要がある。(レイヤーで、右クリック→ファイルオブジェクト→ファイルオブジェクトを更新を選んでもOK)
レイヤーマスクで、非破壊な切り抜き
消しゴムで不要なところをサッと消したいとか、切り抜きだけしたい…という場合はレイヤーマスクが便利。
マンガのコマの形に画像を切り抜きたいっていうときに使うかな…。
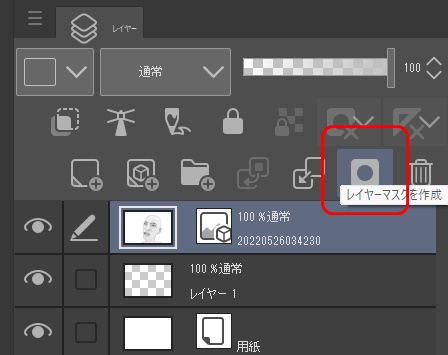
レイヤーパネルにて取り込んだ画像素材レイヤーを選択した状態で、「レイヤーマスクを作成」をクリックする

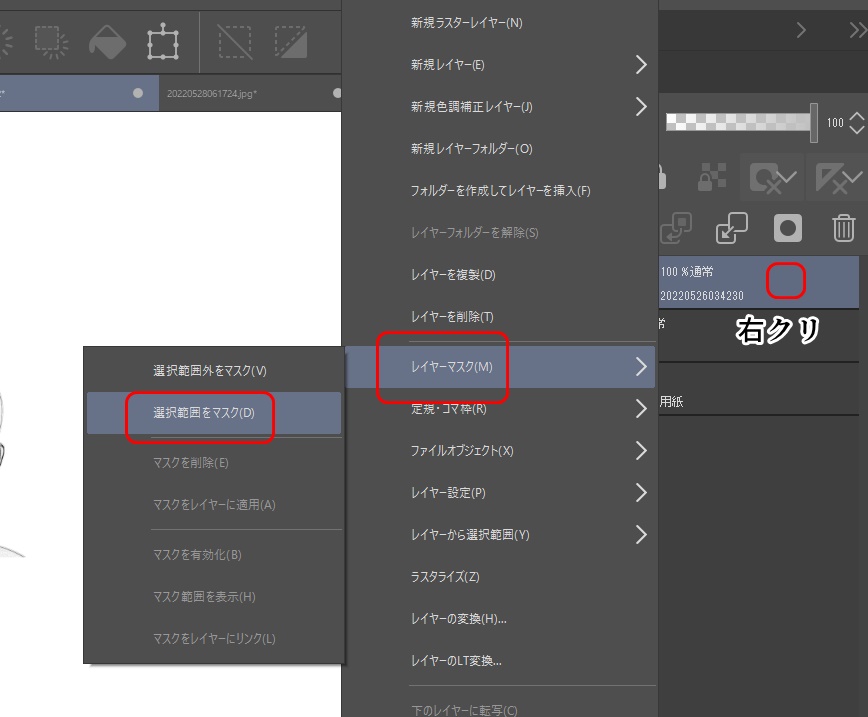
または、画像素材レイヤーで右クリックして、レイヤーマスク→選択範囲をマスクを選択でもOK。

「選択範囲を…」っていう言葉が気になるけど、何も範囲選択せずに上記を選んでOK。すると、「何もマスクしていない、画像全体を表示する状態」になる。
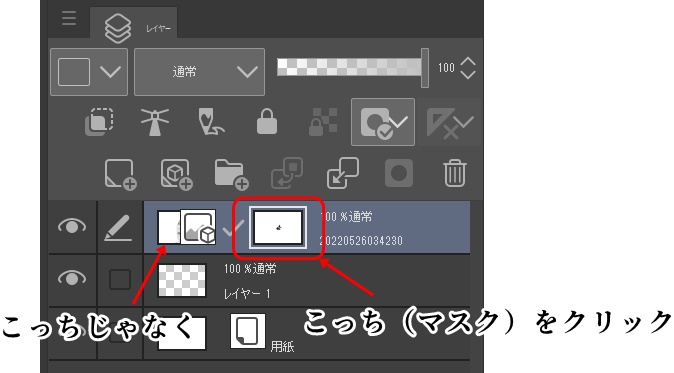
で、レイヤーの「マスク」の部分をクリックして、消しゴムで消せばOK。

私はこの「マスクの方のサムネイルをクリックする」という感覚が、最初の頃はわかんなくて「なんでマスク効かないんだよ…」と悩んでいた。
なお、マスクは「白で塗りつぶされた状態」なので、消しゴムで消すか白以外で塗った部分がマスクされて非表示になる。

編集対象がマスクなので、マスクに対して範囲選択してDeleteすることで、範囲選択の形に切り抜くことも可能だ。
クリッピングで編集 塗りや線の追加、消し込み
消し込みだけじゃなく、塗りやペンツールでの線も追加したいよという場合は、クリッピングを使うのが便利。
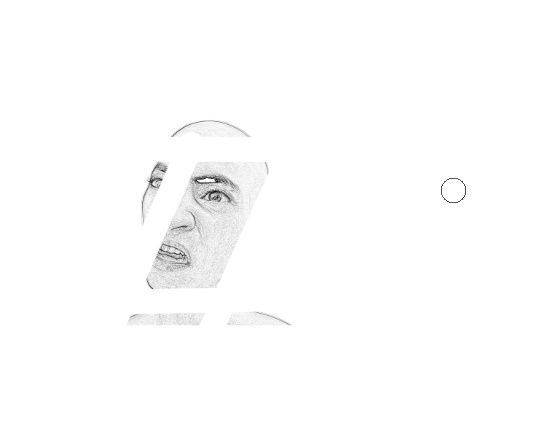
例えば、テレビの画面に画像が写ってる感じにしたいとき。

「クリッピング用塗り」レイヤーで塗った形に、切り抜くのだ。秀逸なのは、切り抜く対象が画像素材だけじゃなく、そのあと描き込む別レイヤーの線も切り抜いてくれるという点。
手順としては、こんな感じ
- 画像をファイル→読み込みで読み込む
- 線画レイヤーベクター(ベクターレイヤー)を作成し、キーボード(?)とディスプレイの線画を描く
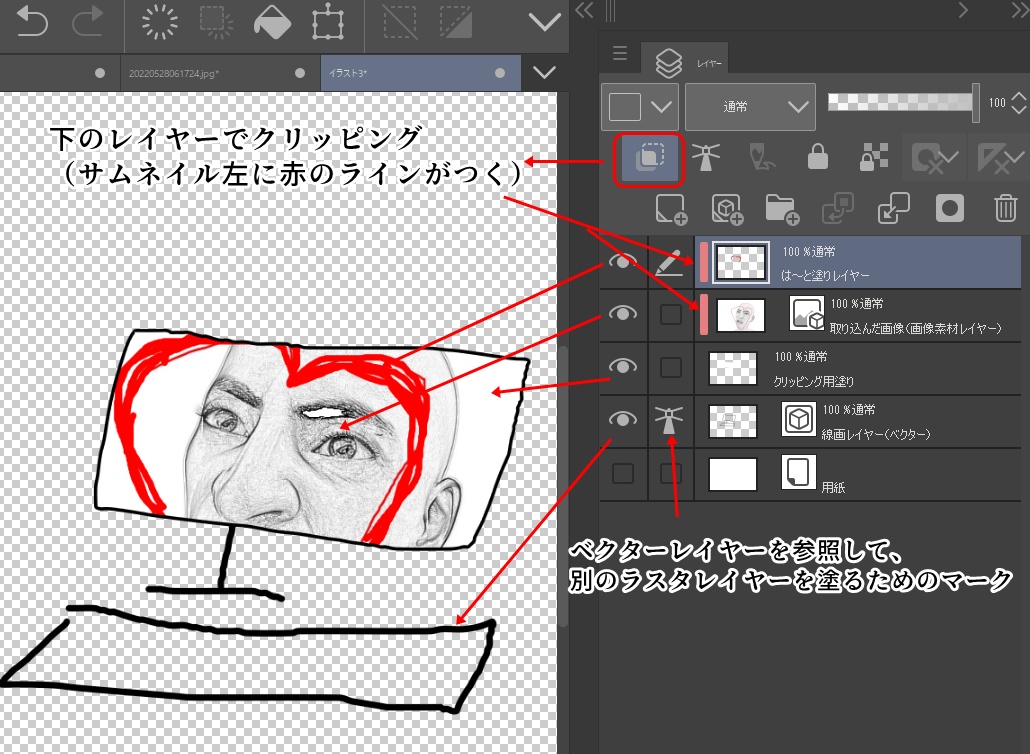
- クリッピング用塗り(ラスターレイヤー)を作成し、「線画レイヤー(ベクター)」に灯台みたいなマークをつける
- クリッピング用塗りレイヤーで、ディスプレイ画面の部分をバケツツールで白塗り(別の色でもOK)する。
- はーと塗りレイヤーを追加
- 各レイヤーの順番を上の画像を参考に入れ替える
- 画像素材レイヤーと、はーと塗りレイヤーを「下のレイヤーでクリッピング」
- ラスターレイヤー「クリッピング用塗り」
- はーと塗りレイヤーに、適当にハートを描いた
クリスタの画像読み込みまとめ

- クリスタには画像を「画像素材」として取り込む機能がある。タイルパターンとして取り込むことも可能
- 画像素材はラスタライズすることで、完全自由に編集できる
- 画像素材を上書きしたくない、同じ絵の中で使いまわしたい場合は、マスクやクリッピングを使う
関連 クリスタの買い切りと月額

