クリスタでコマ割り
漫画を描くときのコマ割り。しばらく触ってないと「あれっ?どうやってコマ割りするんだっけ?」とワケわからなくなるので覚書。

[PR]漫画コマ割り講座|お絵かき講座パルミー
7日間無料。人の作品の添削がたくさんあってわかりやすい。
クリスタのコマ割り
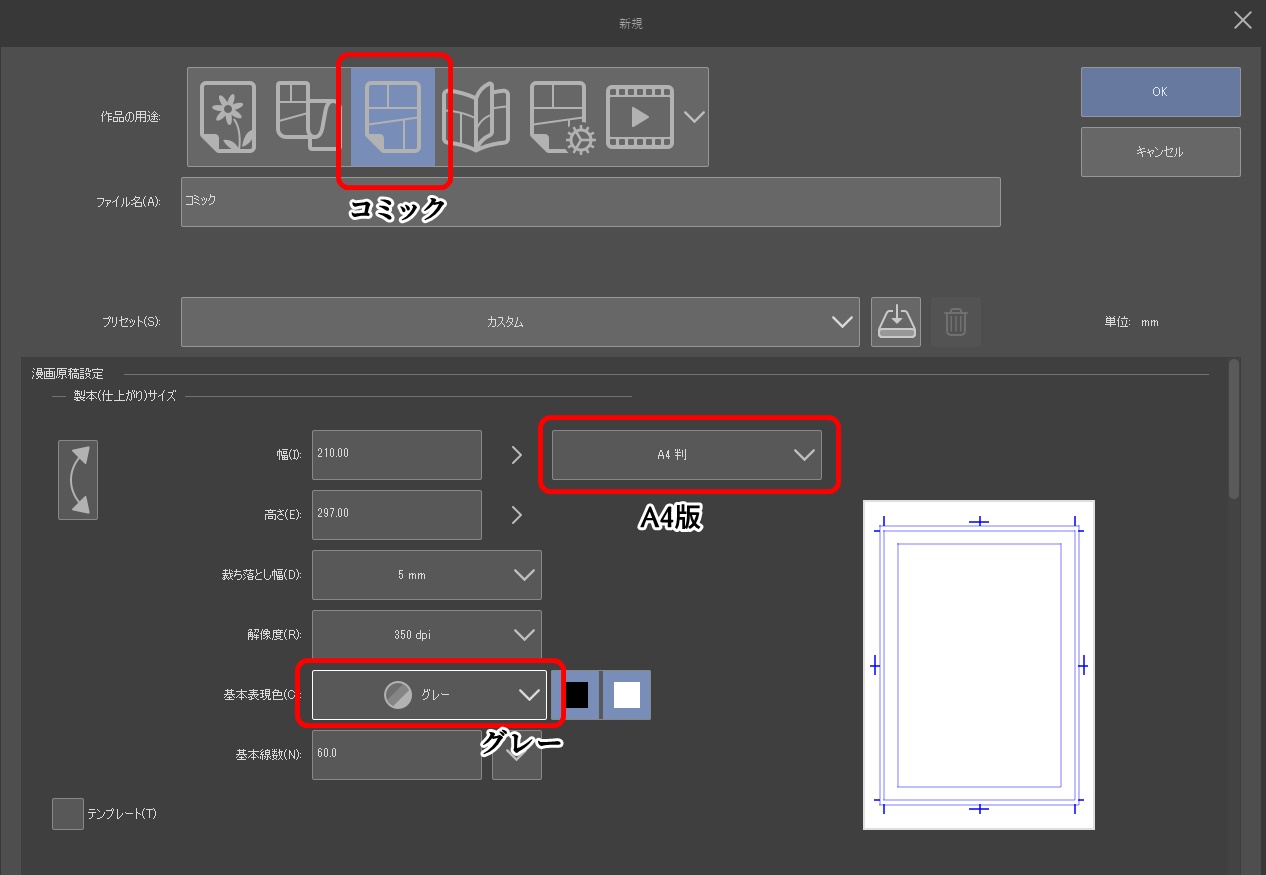
ファイル→新規で出てくる画面。ここで「コミック」(または同人誌入稿 Exのみ)を選ぶ。

「コミック」を選ぶと、外周の余白が自動的に設定されるのだ。よくある漫画のコマっぽい感じにできる。「イラスト」とかを選ぶと、余白なしの状態になって、自分で余白設定することになる。
その他は、解像度はA4判、基本表現色はグレーにした。(カラー漫画描く場合は、「カラー」にする)
まずは「コマ枠フォルダ」というのを1つ作って、それを分割することでコマ割りしていく。コマ割りのやり方はいくつか方法があるみたいだけど、今回はとりあえず版。
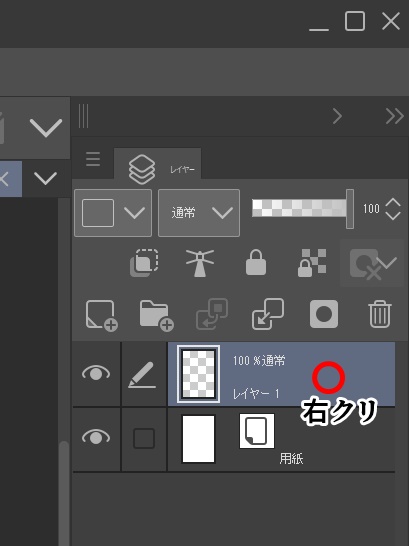
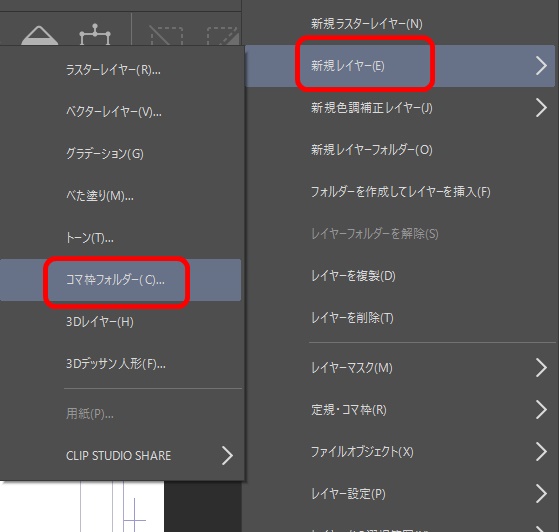
レイヤー画面で、下記の赤丸部分を右クリする。(別の箇所で右クリすると、別のメニューが出るので注意)

レイヤーなんて画面なんて出てないぞという人は、画面上部のメニューから「ウインドウ」→「レイヤー」を選ぶと出てくる。
メニューから「新規レイヤー」→「コマ枠フォルダー」を選択

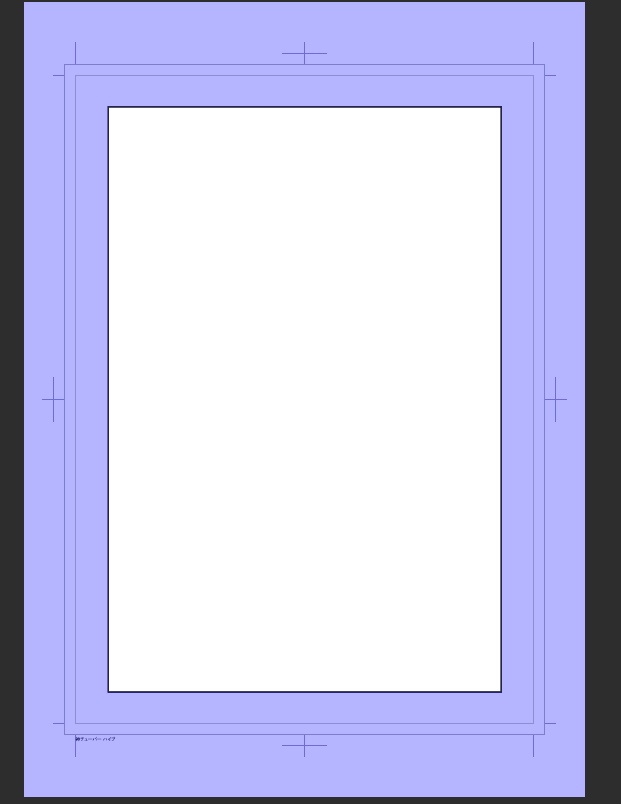
原稿部分の表示がこんな感じになる。1ページまるごとの1コマが設定されてる感じ。

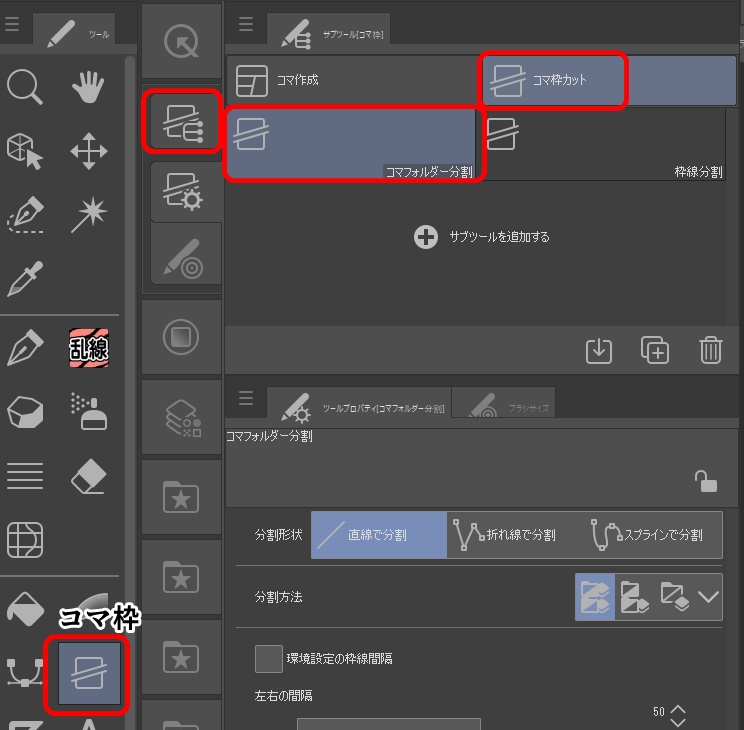
ツールから「コマ割」→「コマ割カット」→「コマフォルダー分割」を選ぶ。

私はメニュー表示を変えてるので、自分の画面とぜんぜん違うという人はごめん。こちらを参考に。
関連)クリスタのツール配置
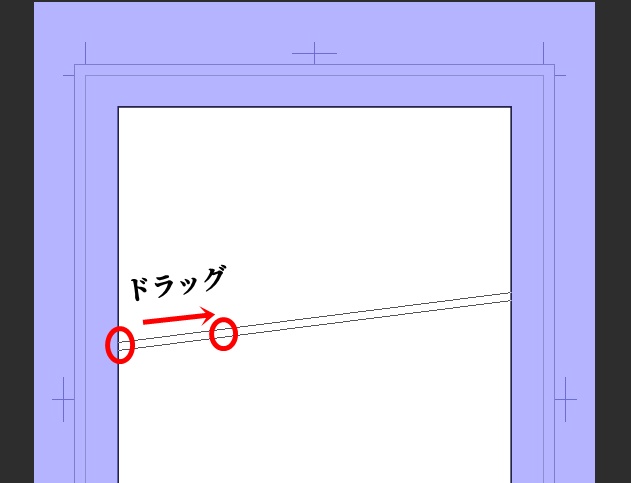
コマを割りたい箇所で、ドラッグすると分割用の線が現れる。

なお、キッチリ真っ直ぐな線で割りたい場合は、SHIFTを押しながらドラッグで、水平または垂直にコマが割れる。
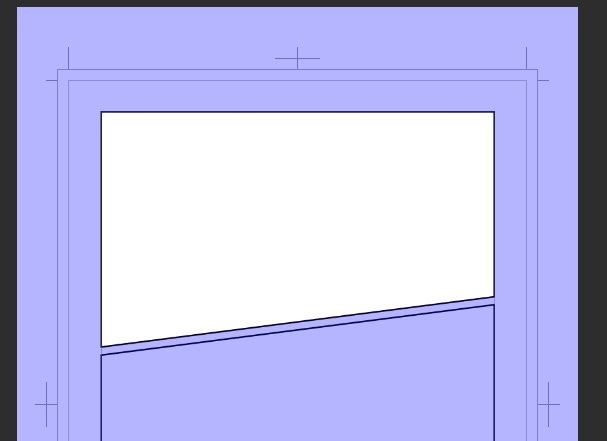
で、こんなふうに分割される。

レイヤーには、コマ枠フォルダがもう一個できてる。この方法は、コマの数だけコマ枠フォルダができることになる。
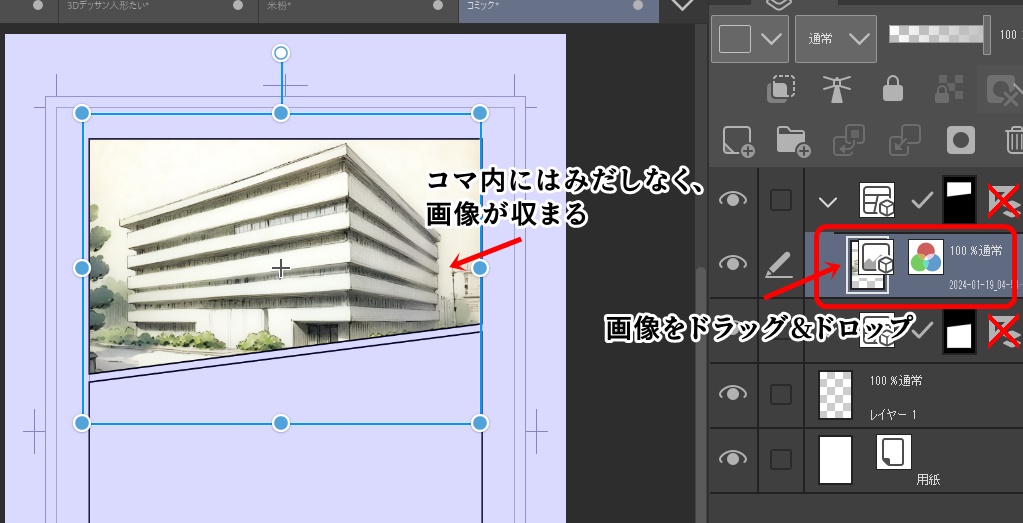
コマ枠フォルダの下に、適当な画像をドラッグ&ドロップすると、はみ出し部分が非表示になって、キレイに画像が収まるようになる。
コマ枠フォルダの下に作ったレイヤーにペンツールなどで描いた線も、コマ枠内に収まるようになり、はみ出しを気にしなくて良くなる。

ここらへんの概念が、最初私はわからなかった。コマ枠フォルダの下に置かれたレイヤーは、自動的にはみ出し処理されるというルールだと考えておくといいんじゃないだろうか。
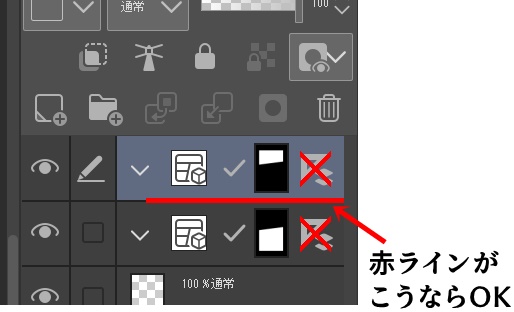
画像は、レイヤー上にドラッグドロップすると手軽に読み込みができるが、その際「ココに挿入するよ」ということを示す赤いラインが出てくる。すごく微妙な言い回しだけど、赤ラインが短く表示されてれば、コマ枠の下に画像が挿入されることになる。

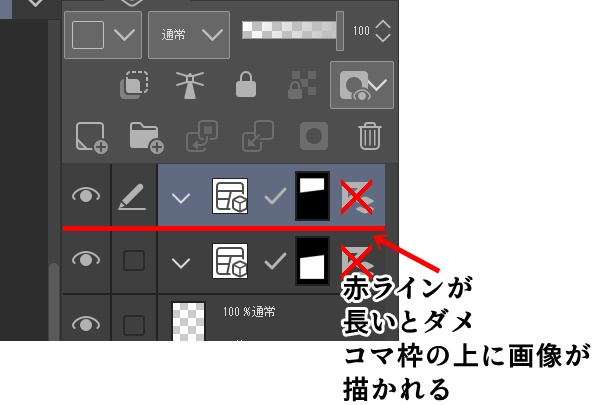
が、赤枠ラインが長い状態だと、コマ枠フォルダと同列に表示されることになり、コマ枠のはみ出し処理が効かなくなるのだ。

クリスタにはそういう「そんなん初見でわかりませんがな」というのが多すぎると思うけど、まあしょうがない。
なお、コマ枠の上に描きたいという場合は、コマ枠と同列にレイヤーを置けばOKだ。コマの上にフキダシを描きたい場合も同様。
コマ枠に、適当な画像を配置した例がこちら。


絵はDAZ Studioの出力画像をAI生成で加工。
そもそも、どういうコマ割りをしたらどういう効果があるのかという「漫画のコマ割り基礎」は、以下の本で学んだ。添削例もあり。
関連 魂に響くコマ割り教室
4コマ漫画など、シンプルなコマ割りで良い場合は、クリスタ素材にコマ割りテンプレートがあるので、それを使うのが良いかも。