DAZ Studioで使える乳揺れスクリプトを紹介してみたい。無料で使える。
DAZ Studioで乳揺れ(jiggle)ツールを試す。
こんなの無料ツールのレベルじゃない。ありがたい。
忘れないうちに、乳揺れのやり方をまとめた↓https://t.co/JYnfCzLvQN#DAZStudio pic.twitter.com/0OmZRIWJIq
— かぶき (@kabukinger) February 23, 2020
作者のmCasual氏は、有料級の便利ツールをバンバン無料公開しちゃう太っ腹なお人だ。
こちらのツールもmCasual氏の制作。

さあ、バンバン乳揺れ動画つくろ!
インストール手順
mcj Elasitic Simのインストール
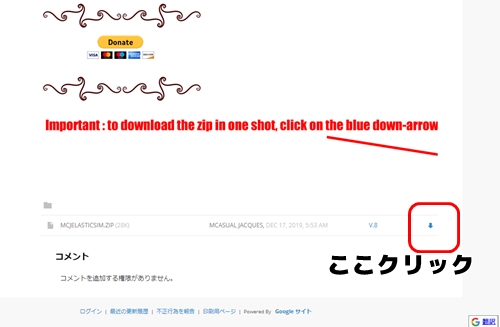
>mcjElasticSim-mcasualsdazscripts5 (公式ページ)
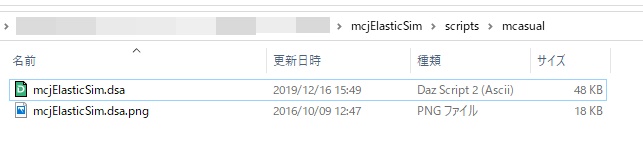
解凍すると、mcjElasitcSim→scripts→mcasualにファイルが2つ見つかる。

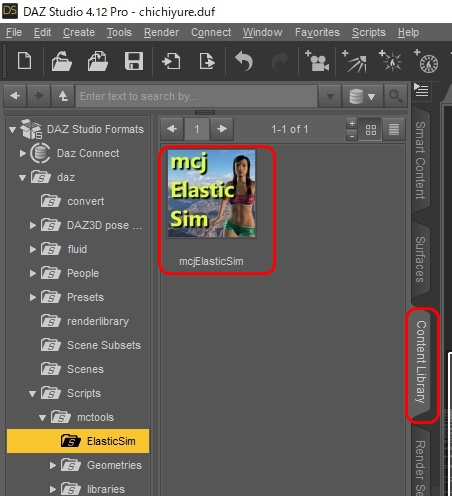
この2つを、DAZ StudioのContent Libraryから見えるところにコピーしよう。
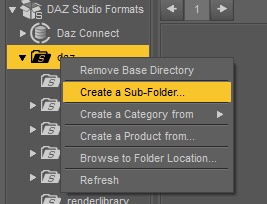
Content Libraryタブの、DAZ Studio Formatsフォルダの下に適当にフォルダを作って置くといいだろう。

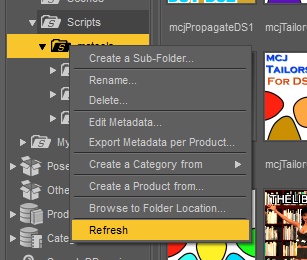
▲フォルダ右クリックでメニュー→Create a Sub-Folderでフォルダ作る
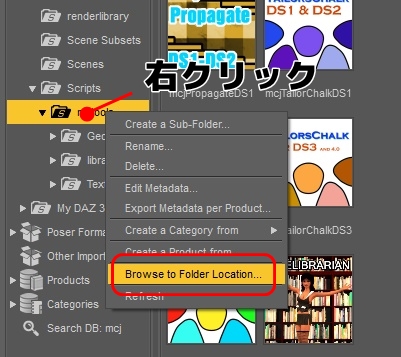
作ったフォルダで右クリック→Browse to Folder Locationを選択するとWindowsのエクスプローラが開くので、開いた場所に先ほどのzipで解凍した2つのファイルをコピーする。

コピー直後は、DAZ Studioに表示されないので、フォルダ上で右クリック→Refreshを選ぶと、最新の状態が表示される。

mcjSceneGrafのインストール
もう一つ、乳揺れを作るなら欠かせないツール、mcjSceneGrafをインストールする。

先ほどと同じように、ページの一番下の青矢印からダウンロード。
32ビット用と64ビット用があり、画面解像度に合わせて、600ピクセル版と800ピクセル版がある。画面解像度が横1920ピクセル以上の場合は800ピクセル版を選ぶと良いのだそうだ。
>mcjSceneGraf for DS4.5 – mcasualsdazscripts2
ダウンロードしたファイルを解凍すると、.dllファイルが出てくる。

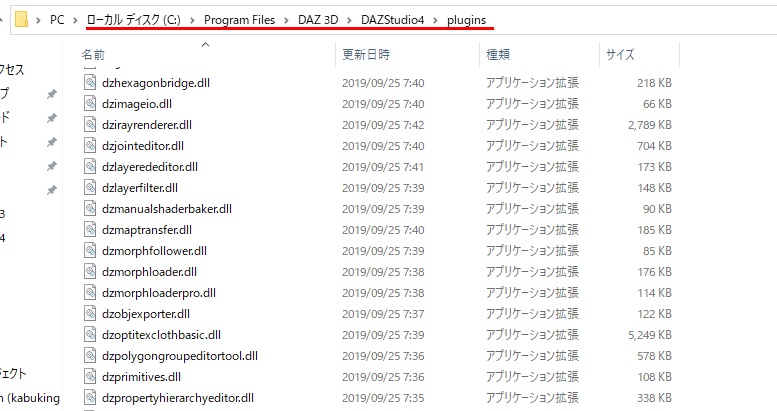
コイツはDAZ Studioのプラグイン用だ。インストールするには、DAZ Studioのインストールフォルダの下にあるpluginsフォルダにファイルをコピーする。
私の環境では、c:\Program Files\DAZ3D\DAZStudio4\plugins だった。

プラグインは、DAZ Studioを再起動すると使えるようになる。
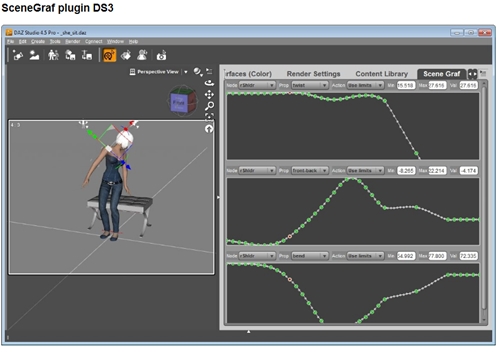
※mcjSceneGrafは、Window→Panes(Tabs)→SceneGrafから呼び出せる。
これで、準備完了だ。乳揺れシーンを作っていこう。
乳揺れシーンの作り方
Genesis 8女性を例にしているが、別のフィギュアでも可能だ。

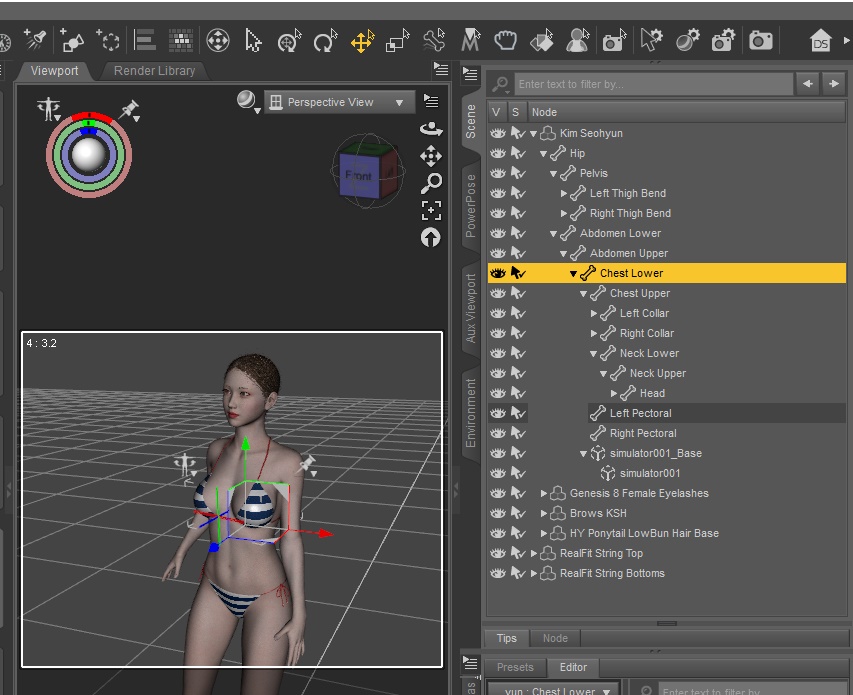
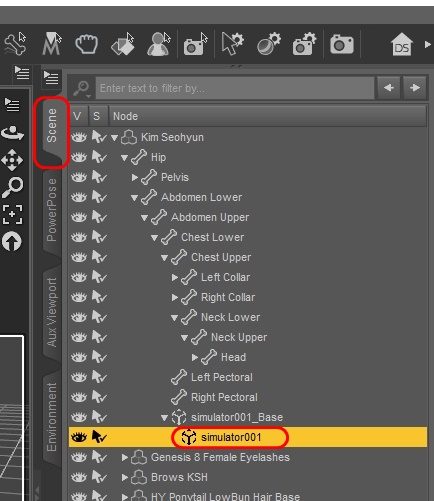
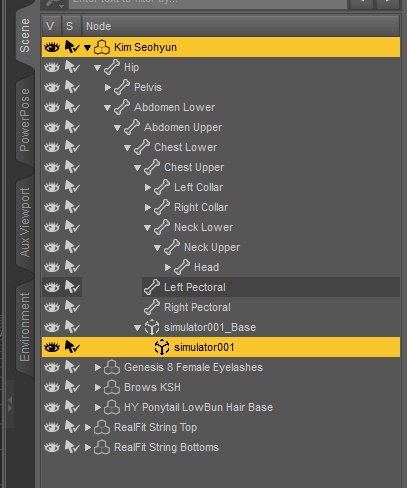
▲フィギュア Kim seohyun
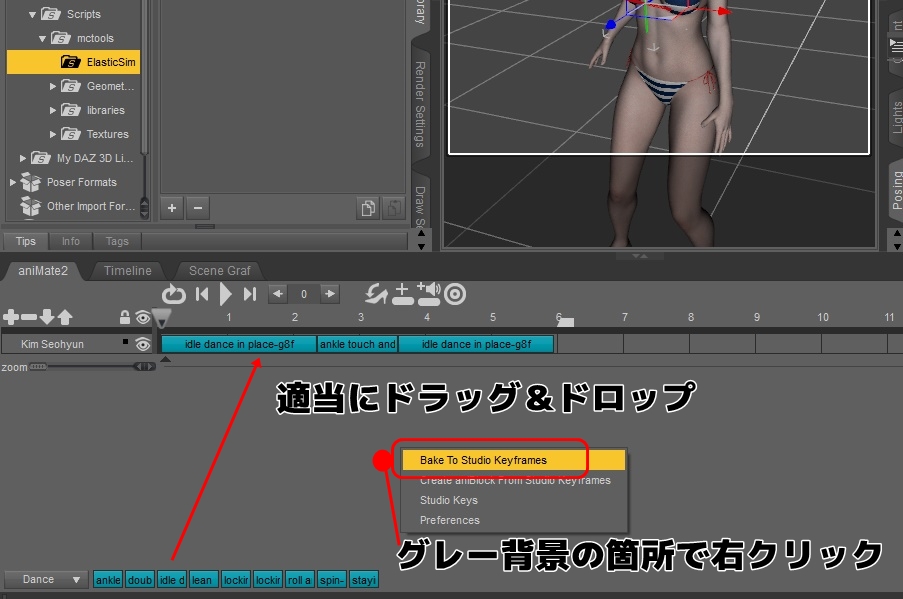
animateで適当にアニメーションを作ろう。
以下の画像はaniMate2になってるけど、本体付属の無料版aniMate Liteでも可能。

最後のBakeは、アニブロックという特殊な形式のアニメーションを、DAZ Studio標準のアニメーションに変換する作業だ。


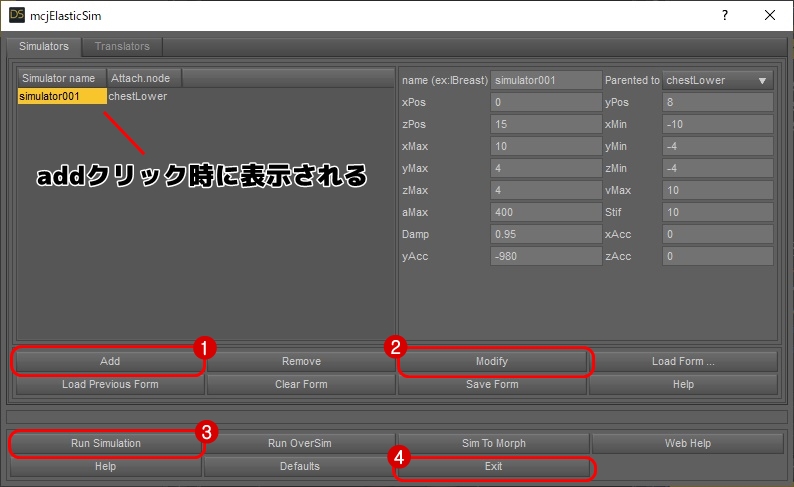
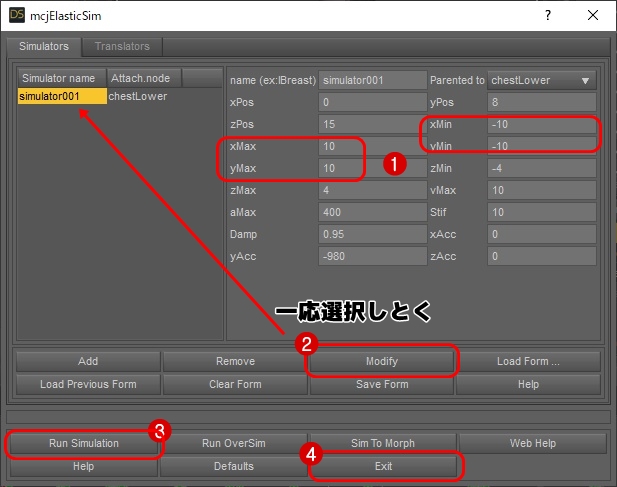
ボタンの意味はこう。
- Add 入力したパラメータでシミュレーター(特殊プロップ)を生成
- Modify 本当は不要だけど、パラメータが反映されないことがあるのでクリックしとく。不具合対策。
- Run Simulation シミュレータープロップで揺れを検知する。クリックしてもウンともスンと言わないので不安になるけど、静かに動作しているので大丈夫。
- Exit 画面を閉じる
なお、この画面内のボタンには「このタブで押しても無駄」というものも表示されているので、あまり気にせず先に進もう。

simulator001_baseの下にsimulator001がある。間違ってbaseを選ばないように注意しよう。

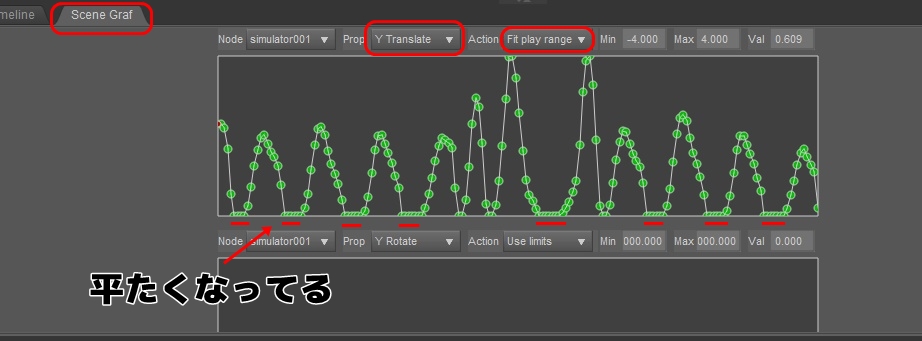
なお、不具合により、上のグラフが横線一本だけ表示されることがある。そんな場合は、ActionにFit play rangeを選択する。今現在、選択されてたとしても改めて選択する。自動で再表示されたら嬉しいところだが、そうはなっていないのだ。
ところで、グラフの下のほうが「平たくなっている」のがわかるだるか。yの最小値(yMin)が適切に設定されてなかったため、値が切り上げられてしまったのだ。

こんなことなら、xMinとかyMinとか、全部余裕を持った数値を入力しておけばよかったという感がある。

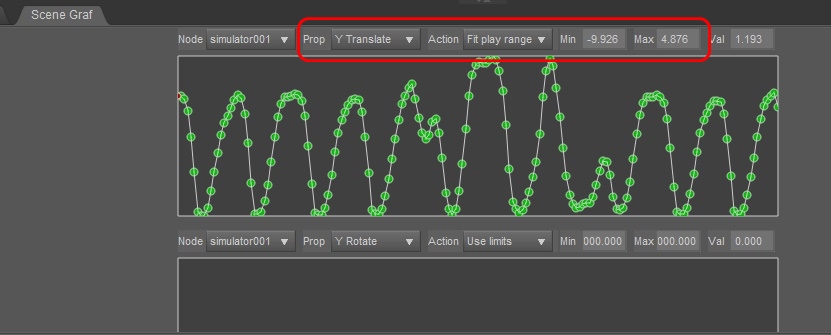
平たい部分が解消されているのがわかる。


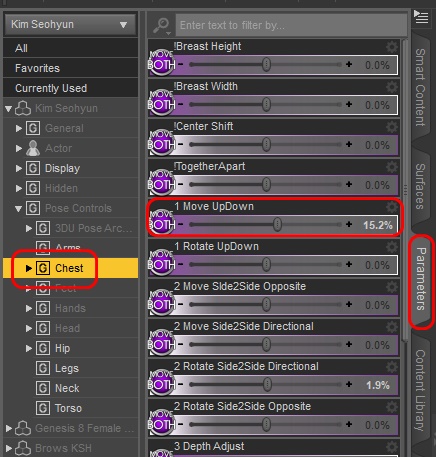
私は、おっぱいモーフ製品のコイツを使うことにした。モーフ名は、1 Move UpDown。
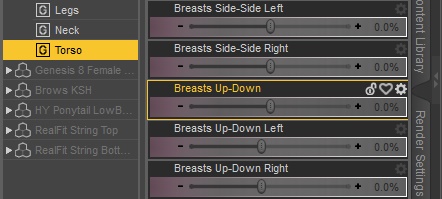
ここは、それぞれ好きなおっぱいモーフを選ぶといいだろう。デフォルトのモーフだと、Torso→Breasts Up-Downあたりか。

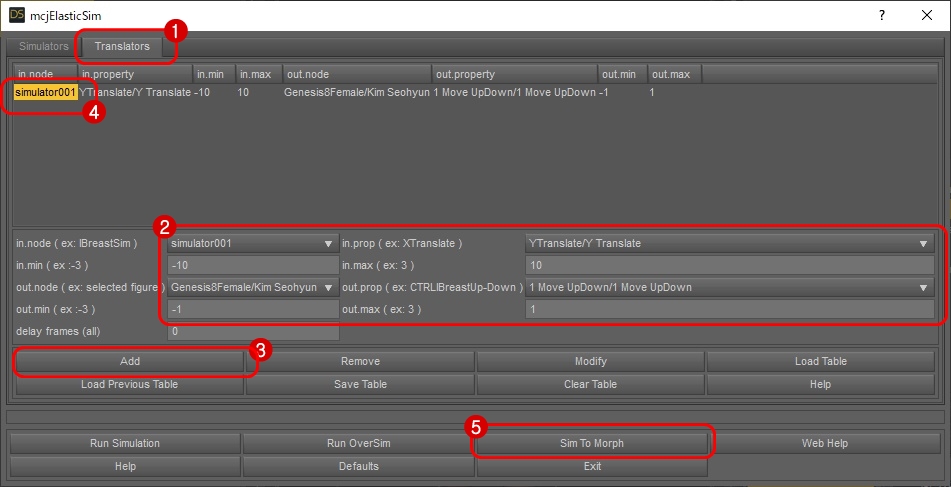
揺れ検知用のシミュレータと、連動して動かすおっぱいモーフとの紐付けをおこなう画面だ。

Translatorsタブをクリック。
以下の項目を入力
- in.node: simulator001 シミュレータの名前
- in.prop: YTranslate/Y Translate シミュレータのY座標
- in.min: -10 上記グラフで確認した揺れ最小値
- in.max: 10 上記グラフで確認した揺れ最小値
- out.node: Genesis8 Female (フィギュア名)
- out.prop: 1 Move Up Down/Move UpDown … おっぱい上下モーフ名
- out.min: -1 モーフの最小値(=-100%)
- out.max: 1 モーフの最大値(=100%)
out.propのおっぱいモーフ選択プルダウンでは、イヤになるくらい大量のモーフがズラァーッ!と現れる。先ほど確認したモーフ名を頼りに、ひたすらスクロールして探していこう。
addをクリック。一覧に行が追加されるので、追加された行を選択状態(オレンジ反転)にする。
Sim To Morphをクリック。シミュレータのパラメータが、おっぱいモーフのパラメータとして書き込まれる。クリックしても、何も反応がないけど、気にせず進む。
なお、この画面のパラメータは、画面を閉じると消えてしまう。「Save Table」で保存しておくのが良いだろう。
これで、乳揺れアニメーションが完成しているはずだ。
連番画像レンダリングしよう。

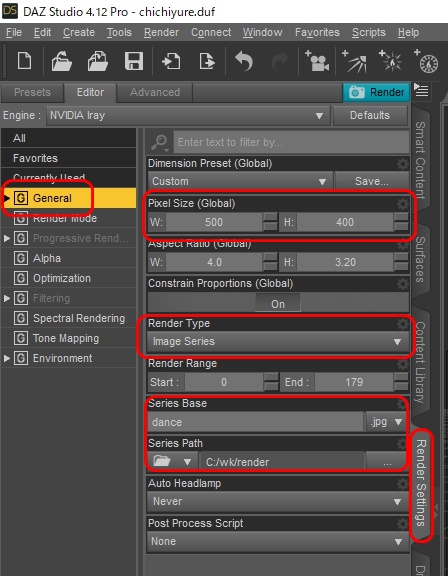
Generalをクリックして、以下を設定する。
- Pixel Size (画像サイズ) ここでは500×400とした。
- Render Type: Image Series (連番画像)
- Series Base (連番画像ファイル名のベース) ここではdanseとした
- Series Path(連番画像ファイル保存フォルダ) ここでは、C:\wk\renderとした
パスには日本語を含めるとおかしくなるので、英語のみのフォルダにしよう。

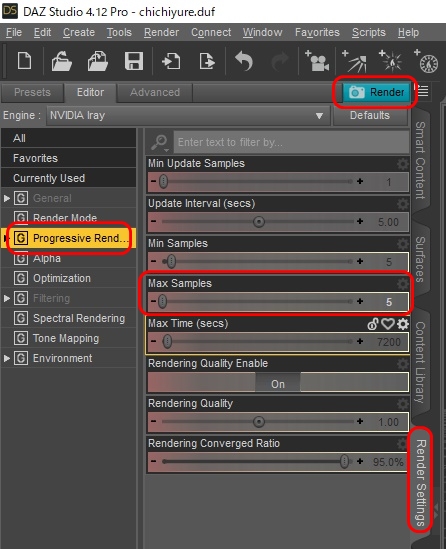
Progressive Renderをクリックして、Max Samplesを5に設定。
とりあえず動きを見るため、高速でレンダリングするためにMax Samplesを5にする。

なお、今回作ったアニメーションでは、シミュレータのX Translateの値をおっぱいの横変形モーフに紐づけて、さらにリアルにしている。
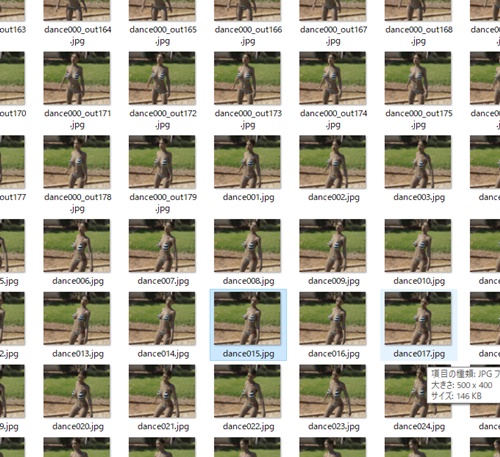
出力された画像を、gifアニメが作れるツールで連結すれば出来上がりだ。
ちなみに私は、PhotoScapeというフリーウェアを使ってGifアニメを作っている。
参考)PhotoScapeの詳細情報 : Vector ソフトを探す!
なお、レンダリングに時間がかかりすぎるという場合は、以下の記事のデノイズを使うと、時間短縮になると思う。

もうちょっと長めの動画を作るなら、出力した短いアニメーションを動画編集ソフトでうまくつなぐ必要がある。
関連)Filmoraの使い方
まとめ
- おっぱい揺れには、mcj Elastic Sim(フリーのツール)を使用
- 揺れ検知用シミュレータの値を、おっぱいモーフの値に変換する
- Y Translateだけでなく、X Translateをおっぱい横揺れモーフに変換するとさらにリアル