DAZ Studio用のマンガシェーダーをゲット。
相当古い、3Delightレンダリング用のシェーダーだけど、今でもオオッ!?と思うクォリティ。調べたら、2012年にリリースされたアイテムだった。

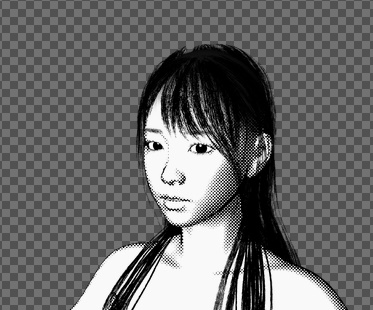
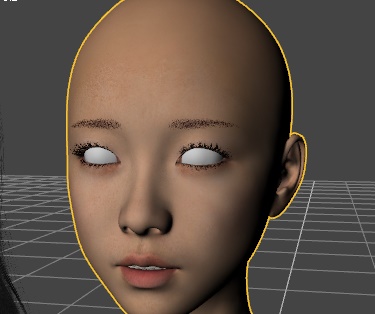
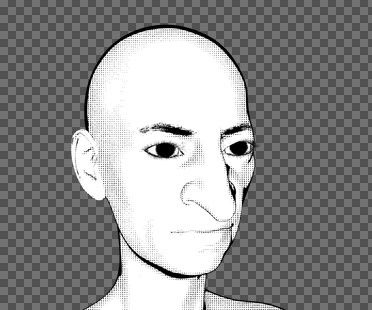
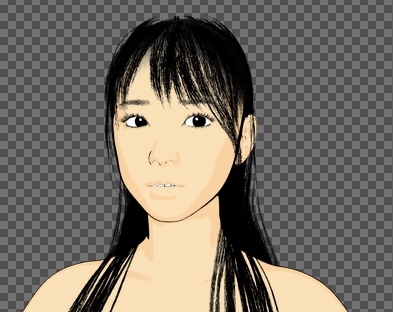
フィギュア:SUE
リアル調キャラクターでも、なかなかのマンガ感を醸し出している。輪郭線も、変なアメコミみたいに太くならない点が好感。透明マップで抜いた髪もキレイに出てる。
付属物
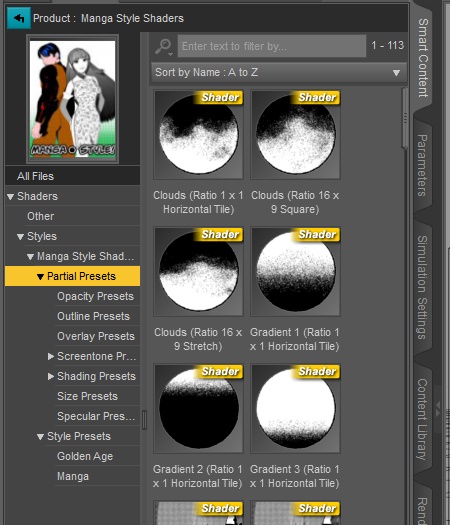
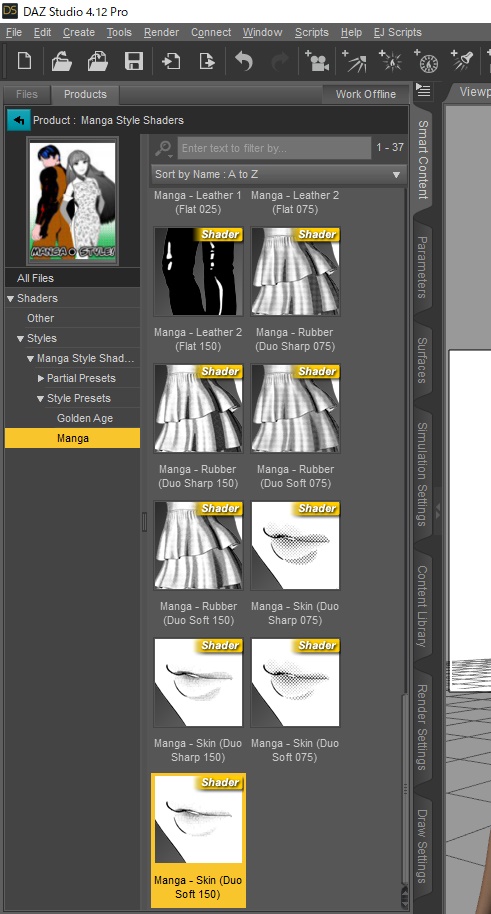
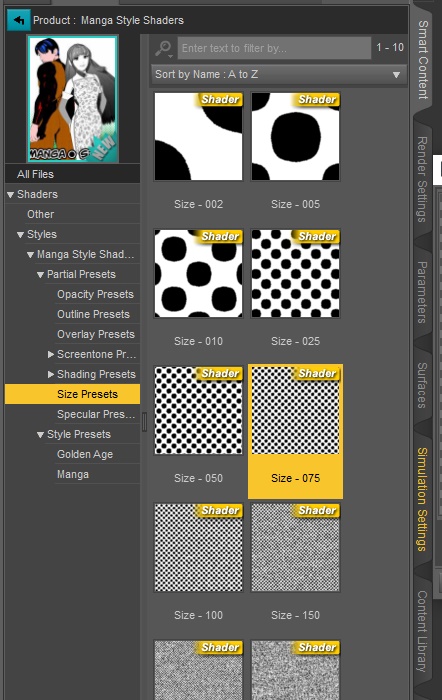
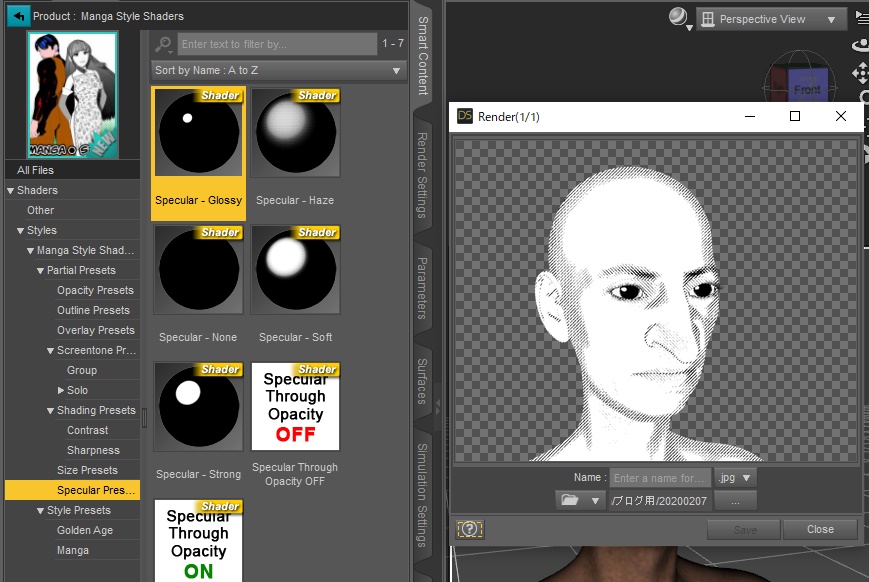
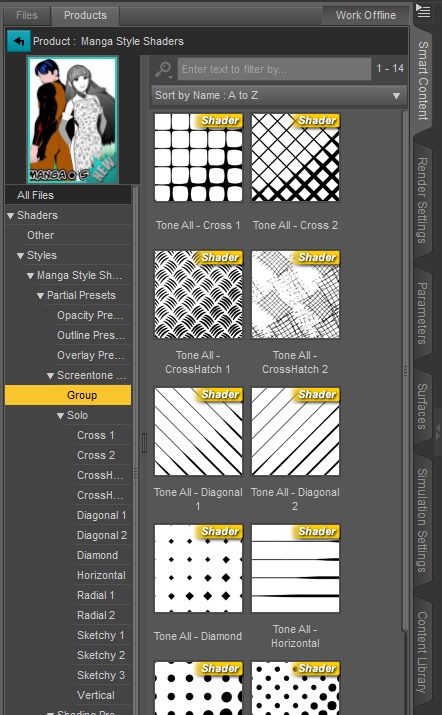
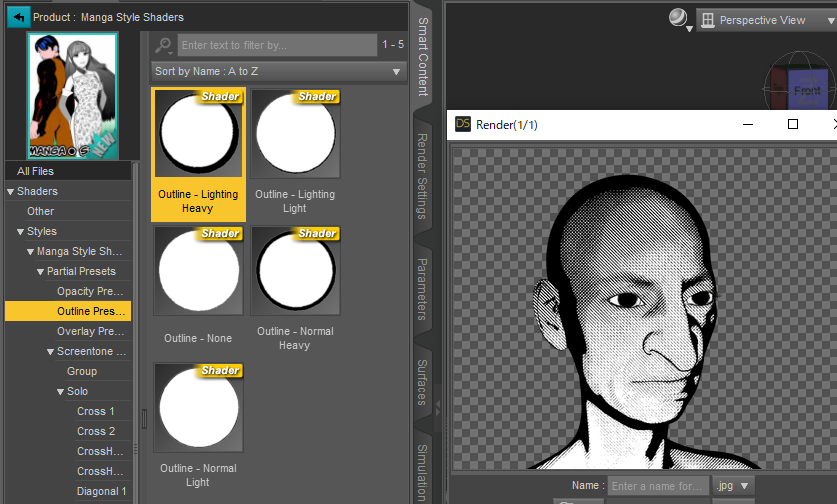
基本はシェーダーのセット。だけど、数が多すぎて初見では何をしていいのかわからないこと請け合いだ。

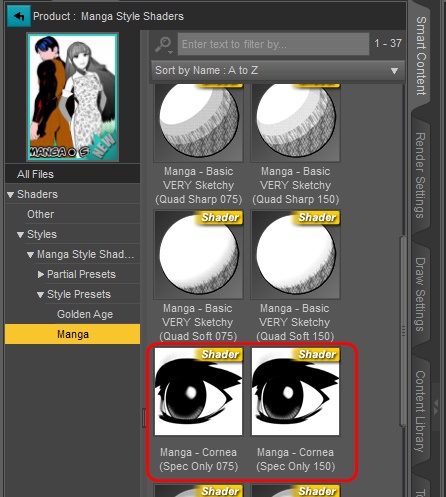
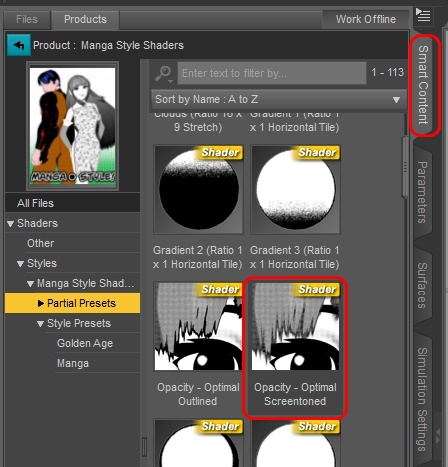
カテゴリ名を見ると、基本のマンガシェーダー、輪郭線(Outline)、ハイライト(Specular)、透明マップ(Opacity)に関するシェーダーがあるようだ。
まあ、おいおい調べていこうと思う。
MANGA STYLE SHADERSのざっくりした使い方
マニュアルやチュートリアルのまとめは、DAZ Forum内の専用スレッドの1ページ目にある。
>MANGA STYLE & VISUAL STYLE topic
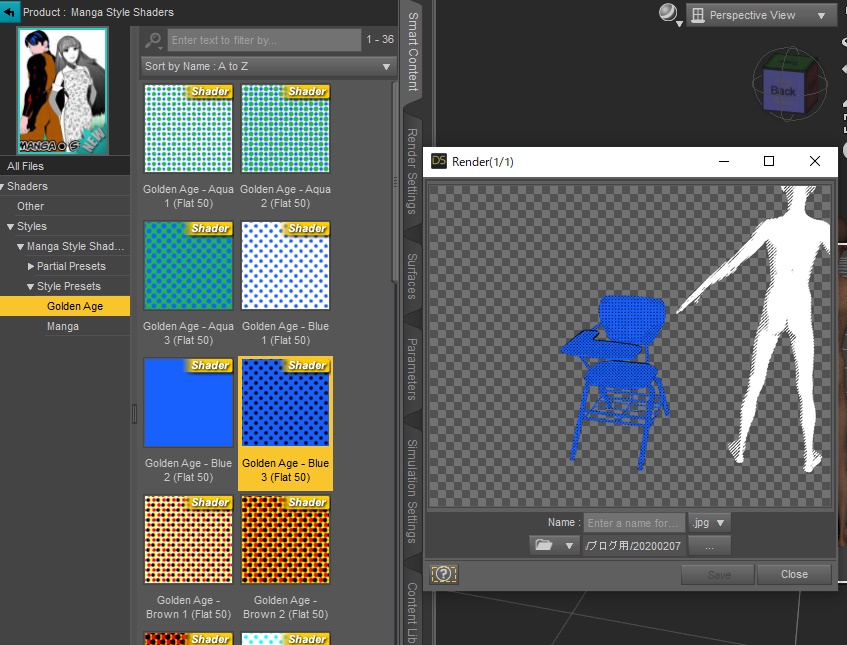
今回は、ステップバイステップチュートリアルをなぞって紹介してみよう。

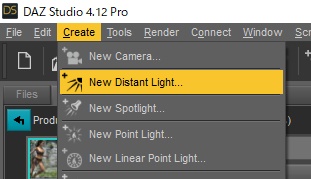
光のあたり具合を調整するため、無限光(Distant Light)を一つ設定しよう。

※無限光を作らないと、初心者救済用の自動ランプが勝手に作動したり、人物が真っ黒になったりする。

DistantLightを選択した状態で、ParametersタブでX rotate、Y rotate、Z rotateをいじれば、光の当たり方を変えられる。

今回はSueを選択。
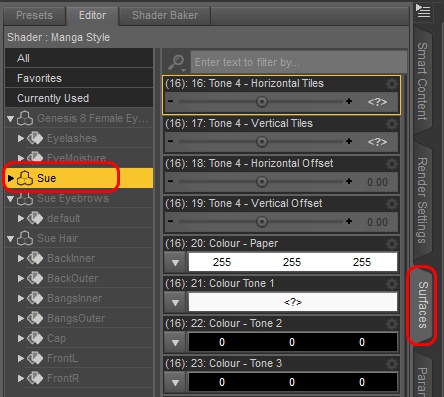
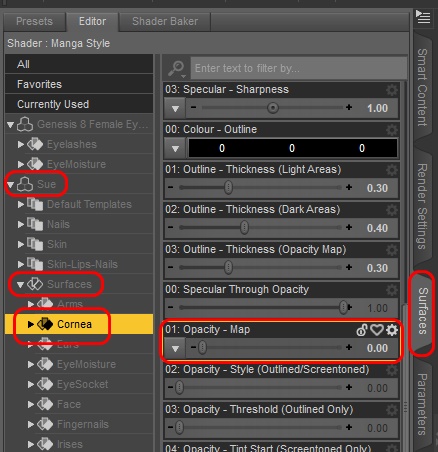
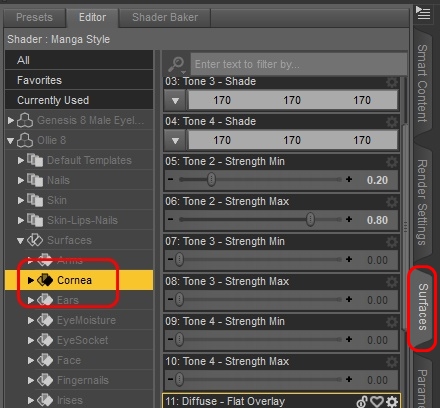
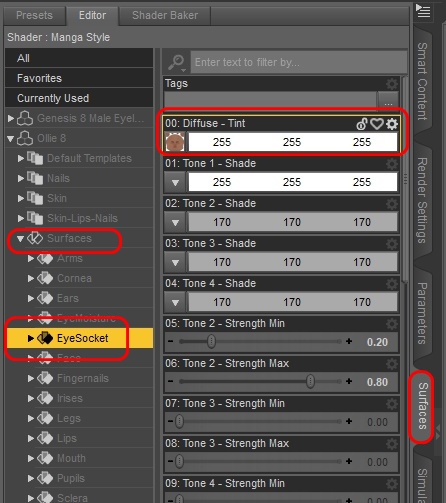
続いて、シェーダーを適用するSurfaceを選択しよう。

そして、いよいよマンガシェーダーを適用だ。
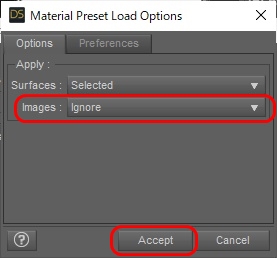
マンガシェーダー適用 (肌)


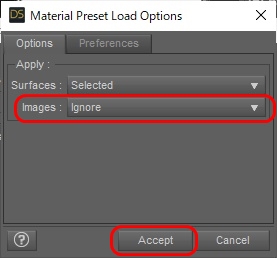
なんとこの画面、テクスチャが指定してある箇所を飛ばして、シェーダーを適用する、ということができるのだ。
なんだその画期的な技。これにより、テクスチャの肌感などを生かしつつマンガっぽくできるのである。(でも、これはDAZ Studioの基本機能だった)
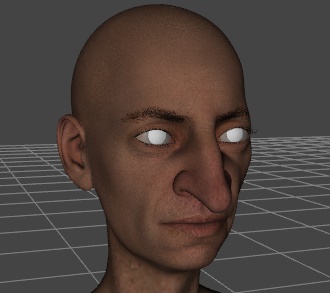
ところで、この時点でフィギュアの目が真っ白になるので、直しておこう。


アイコンは2つある。目のハイライトの大きさが変わる。


無事に白目が解消する。

目のハイライトが消えちゃってるが、そこは後でなんとかする。
ここで試しにレンダリングしてみたいところだが、グッとこらえよう。シーン内にIray用の複雑なマテリアル設定をされたオブジェクトがあると、レンダリングにメッチャ時間がかかってしまうのだ。
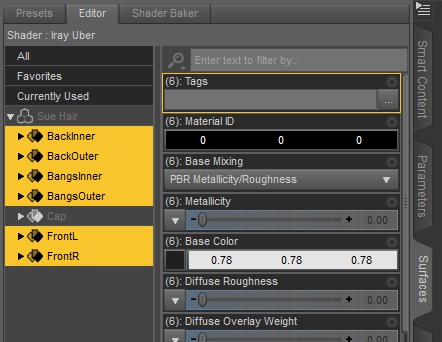
マンガシェーダー適用 (髪)
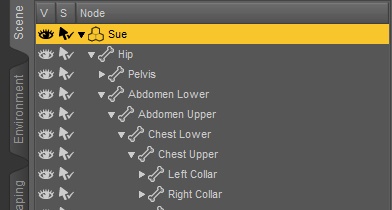
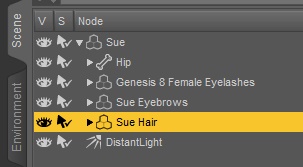
髪にも同様に、マンガシェーダーを適用していく。


Capは頭皮パーツで、こいつにシェーダーを適用してしまうとヘルメットみたいになってしまうのだ。
平たく言うと、まず一番上のBackInnerをクリックして選択状態(オレンジ反転)にしたあと、Ctrlキーを押しながら、BackOuter、BangsInner…と順番にクリックしていき、上記のような状態に持っていく。
急いでやると、なぜか途中で複数選択が解けてしまうことがあり、キーッ!となるってことを付け加えておこう。

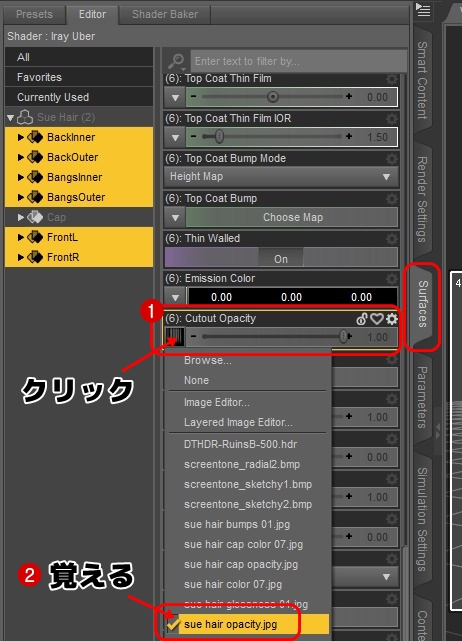
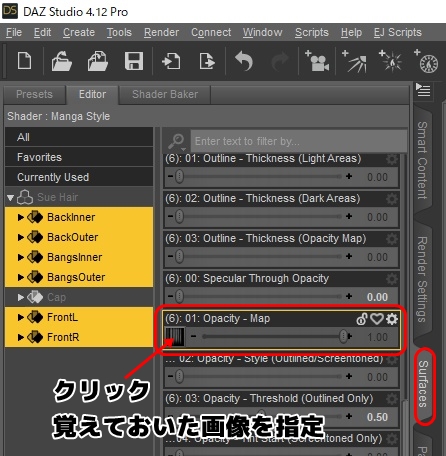
覚えておくってなんだよ、原始的だな。でも、どうしてもこの情報が必要なのだ。スクリーンショットを取っておくのが確実か。


これも、元々のマテリアル設定のテクスチャ設定箇所だけスキップしてシェーダーを適用するための手順だ。
しかし、悲しいことに毛先を綺麗に抜くための透過マップの設定は消失してしまう。先ほど「覚えておく」と書いた画像ファイルのことだ。

3Delightでレンダリングする
では、レンダリングしてみよう。
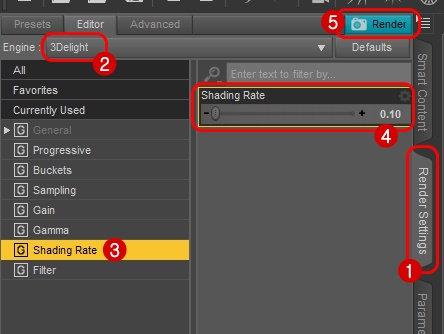
Render SettingsタブのEngine:を3Delightに、Shading Rateを0.1に変更し、Renderボタンをクリック。

シーン内のオブジェクトが、マンガシェーダー適用済みなら、さほど時間がかからずレンダリングされるはずだ。

ちなみに、Shading Rate 0.1はプレビュー用の最低限の画質という感じ。小さくすればするほど細部がキレイに出力されるはず。(でも、私はせいぜい0.2くらいにしてる)
レンダリングしても「全然画像が出てこないんだけど!?」という場合は、シーン内にIray設定のオブジェクトがないかチェックしてみるといいだろう。Iray設定を無理やり3Delightでレンダリングするとメチャ重くなることがあるのだ。
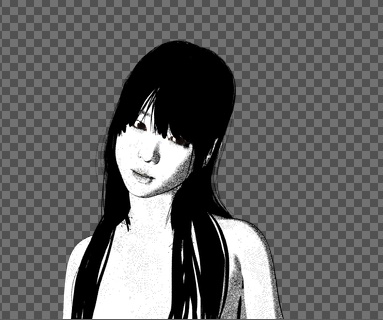
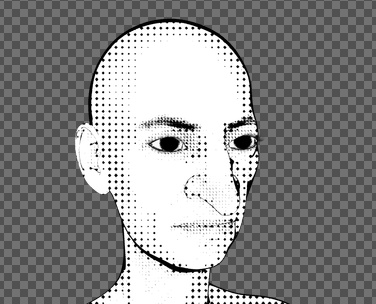
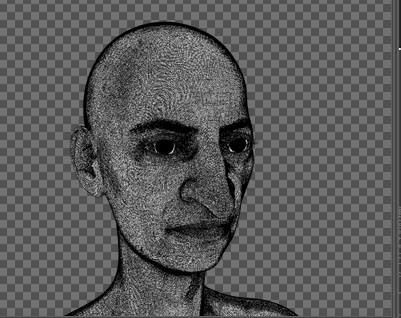
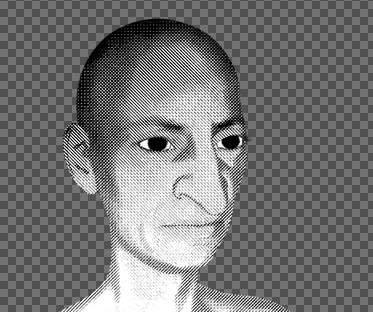
ところで、上の画像は単なる「マンガっぽい画像」というだけで、とてもクォリティが低い。
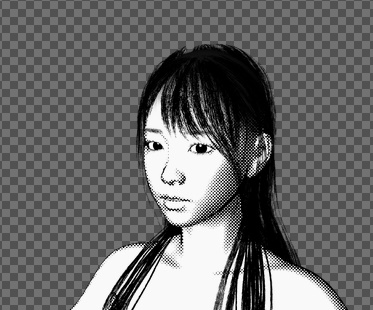
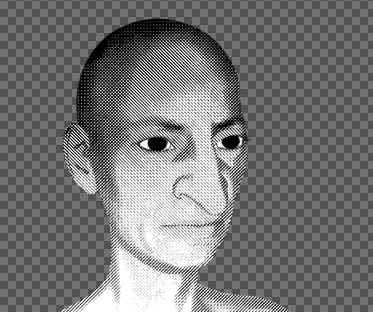
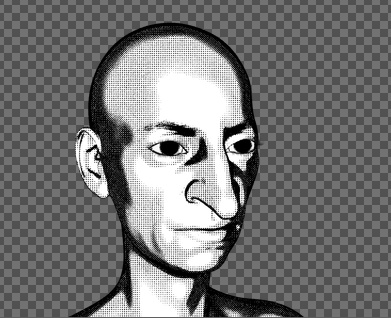
まだ手順が確定していないのだが、色々調整して以下の画像になった。現時点の私のベストという感じ。

やったことは以下の通り。どうやらフィギュアによって調整方法が違うっぽいのが、少々やっかいだ。
- スクリーントーンのサイズを調整
- 目にハイライトを入れた
- 陰の比率を操作
パラメータ調整の覚書
シェーダーのパラメータがたくさんあって、想定通りの表示にならないときはどこをいじって良いのか途方にくれてしまう。
私が繰り返し失敗しながら、パラメータを一つ一つチェックした結果を記録していくことにする。
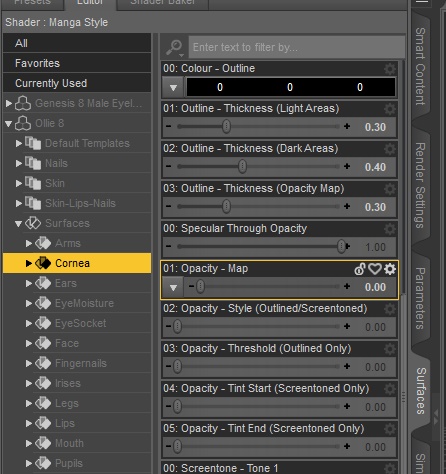
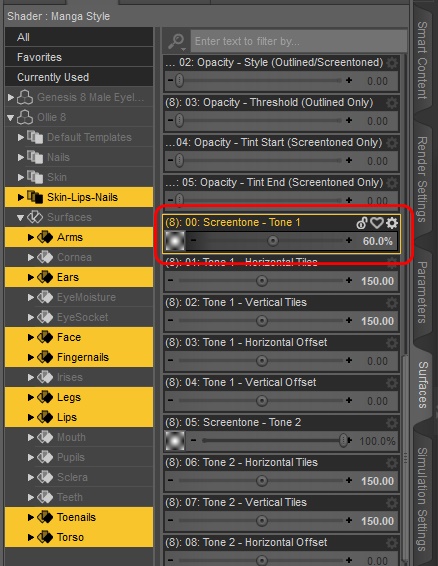
塗りつぶし(スクリーントーン)を大きくする・小さくする
スクリーントーンのパターンを拡大、縮小することで見栄えがグンと上がる。
パターンによっては、小さくし過ぎると、顔が真っ白になるので注意が必要だ。


陰影のトーンの大きさが変化した。

上記のようなドットか、斜線が個人的にはしっくりくる感じ。
目にハイライトを入れる

黒目に光がなく、目が死んでる状態。


陰影を薄くする

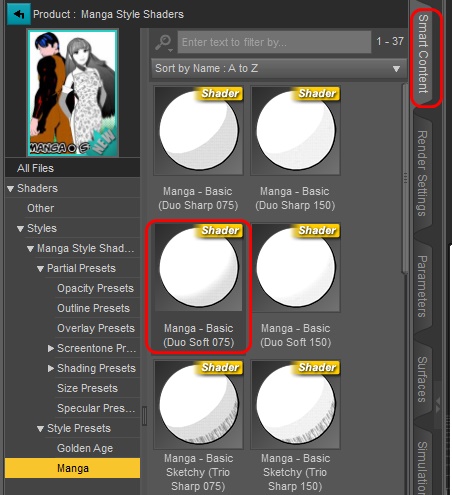
Surfacesタブにて、対象のSurfaceを選択

私も完全に理解していないが、「Soft 075」とついたやつを適用すると、影が薄くなるっぽい。
※なお、適用すると「肌が真っ黒」が再発する。(Surfacesタブで、対象SurfaceのScreentone – Tone 1の値が100%にリセットされてしまう)
上の方法で、結果がイマイチだった場合は以下を試して欲しい。
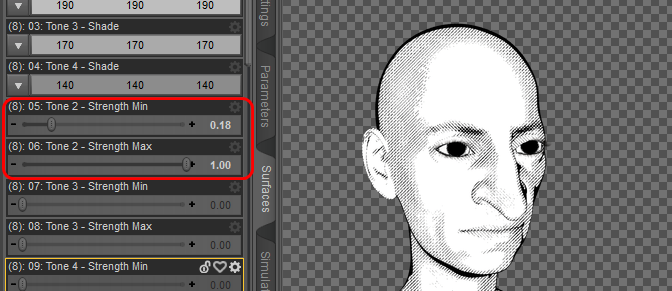
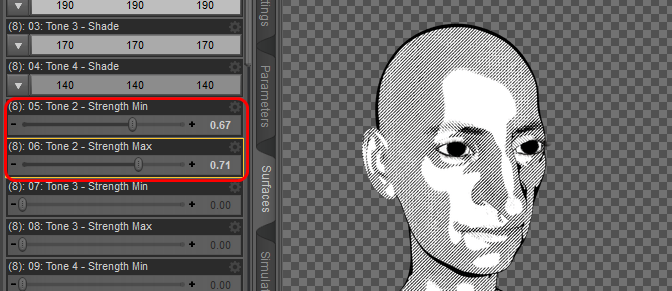
SurfacesタブのTone 2 – Strengh Minと、Tone 2 – Strengh Maxをいじると、影の範囲を変えられる。
Tone 2 – Strengh Minを小さめにすると影の範囲が小さくなる。MinとMaxの値が離れているほど、光→陰の変化がゆるやかで、境界線がぼんやりする。

Tone 2 – Strengh Minを大きめにすると陰の範囲が大きくなる。MinとMaxの値を近づけると、光と陰の境界線がくっきりする。

Manga Shader適用後に白目になる


アニメフィギュアなど、専用の目を持っているタイプ(SAKURA8など)もあって、上記が必ず通用するわけではない。
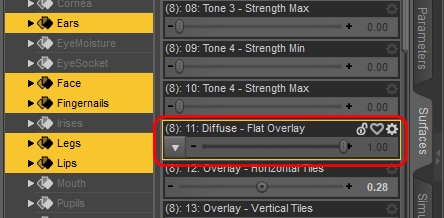
Manga Shader適用後に3Delightレンダリングしたら、肌が真っ黒

Manga Shaderは、テクスチャやDiffuse Colorの色の濃さで、塗りつぶしの濃さを決めているっぽい。
もともとテクスチャが地黒なフィギュアは、上記のような真っ黒な感じになる。

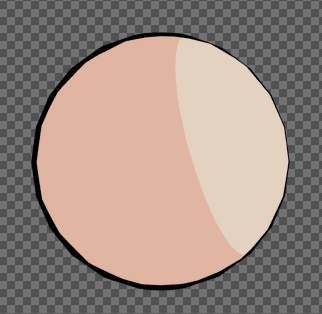
肌の塗りが白っぽくなった。

顔全体にトーンがかかっているのが気になる場合は、さらに値を小さくしていくと完全な白塗りになるが、小さすぎると眉毛が半分だけ消えたりする。50%くらいが限界かも。
フィギュア全体が完全に真っ黒

なんか、これはこれで使い道がありそうだけど、原因は「シーン内に無限光を設置してない」こと。
画面上部メニューで、Create→New Distant Lightで無限光を設置したあと、ParametersタブでDistant LightのY Rotateを調整して、いい感じに光が当たるように調整する。
白目の部分が、なんだか暗い

Eye SocketというSurfaceのせい。フィギュアによっては、こうなる。


白目が白くなった。

肌が白すぎる、顔のテクスチャが消えた(ように見える)
MANGA SHADERで遊んでいると、何をしても顔が真っ白になって変化しなくなる(ように思える)ことがある。
意外なことが原因で白面化しているので、チェックしてみよう。
- スクリーントーンのパターンサイズが小さすぎると白面化。
- ヘッドランプがオンになってると白面化。
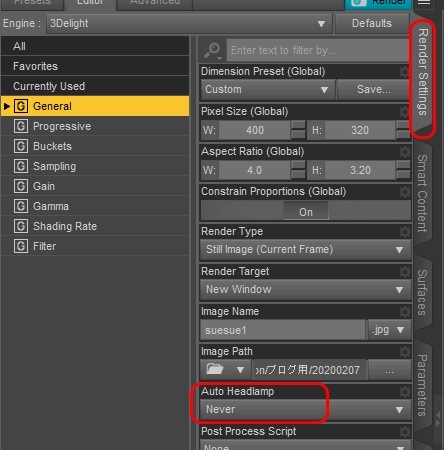
なお、ヘッドランプは、Render SettingsタブのGeneral→Auto HeadlampをNeverにするとオフになる。

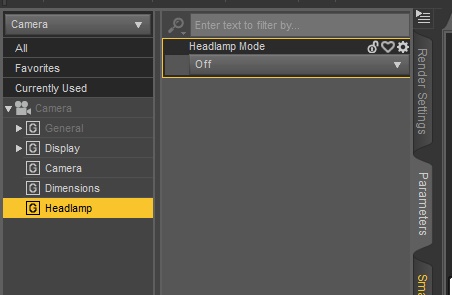
また、Create→cameraでカメラを作成した場合には、Parametersタブのカメラのパラメータにもヘッドランプのパラメータがあるので忘れずにオフにしておこう。

スクリーントーンの組み合わせを変える
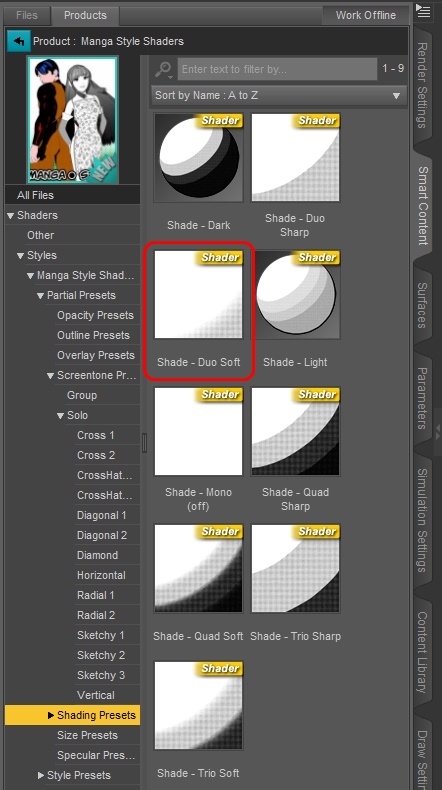
陰影部分のスクリーントーンを2トーン(Duo)、3トーン(Tri)、4トーン(Quad)から選べる。


▲Duo Soft(2トーンで、境界線はソフトに)

▲Quad Soft(4トーンで、境界線はソフトに)
個人的には、4トーン使うとかなりクドい感じになる気がするけど、スクリーントーンパターンの組み合わせによっては、良い効果が出るのかも。迫力ある筋肉の表現なんかは、トーンを重ねるのがいいのかな。
境界線をSharpにするオプションは、背景の家具とかに使うものなんだと思う。
色の濃さによって、スクリーントーンを変える
MANGA SHADERは、色は白黒だがスクリーントーン(パターン)によって、擬似的に4色の塗り分けができる(トーン1、トーン2、トーン3、トーン4)。
4トーン全て全て同じスクリーントーンを使う「Group」と、トーンごとに別々のパターンを指定する「Solo」がある。

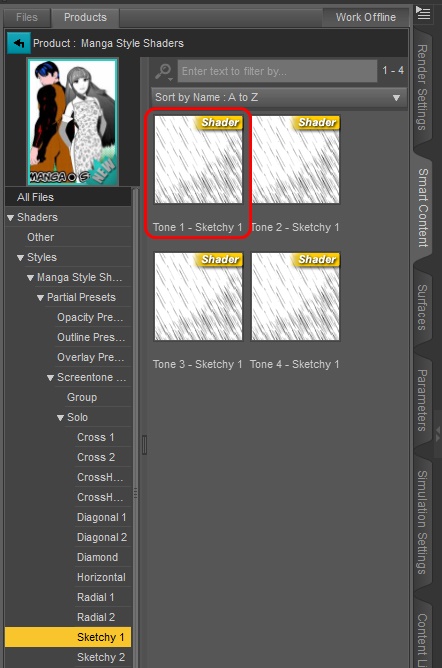
Duo Soft(2トーン)を使うなら、Soloの中から、Tone1とTone2が名前についているものを適用すればOKだ。
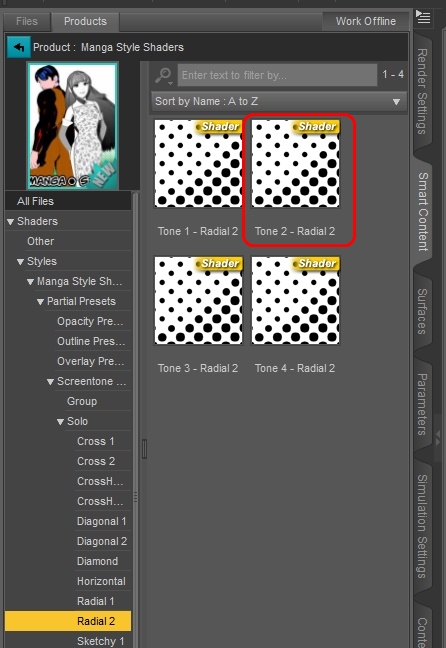
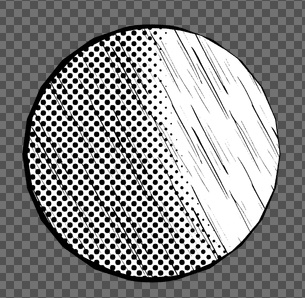
例えば、Tone 1 – Sketch 1をダブルクリックで、トーン1に手書き風斜線を。

Tone 2 – Radial 2で、トーン2に水玉模様みたいなのを指定できる。

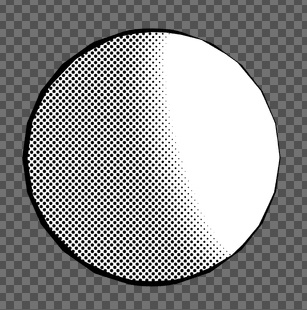
Duo Soft(2トーンのShading Preset)だとしたら、陰部分の薄いところは斜線、濃い部分は水玉…というふうになるはずだ。しかし、予想に反してこうなる。


えぇぇ…Tone 2の水玉しか使われてないじゃん。スクリーントーンのサイズを大きくして見るとこうだった。

どうやら、指定したスクリーントーンによっては、サイズを縮小しすぎると真っ白になってしまうらしい。
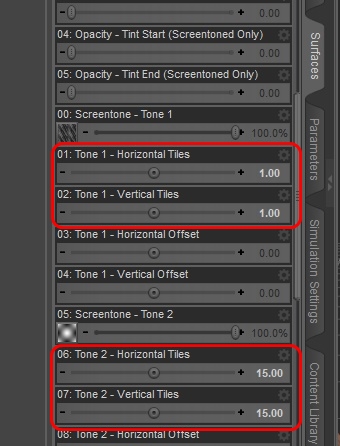
対処するには、トーン1、トーン2のサイズを手で修正する。Tone 1 – Horizontal Tilesと、Tone 1 – Vertical Tilesの値を小さくしてパターンを大きく表示し、Tone 2 – Horizontal Tilesと、Tone 2 – Vertical Tilesも合うように調整。

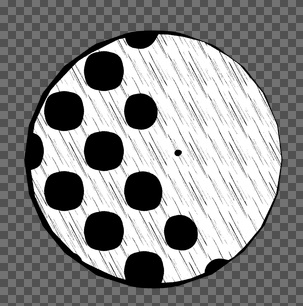
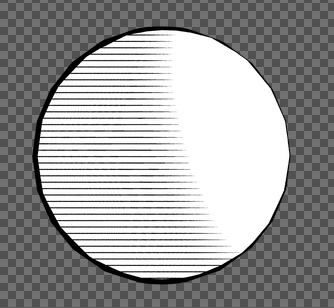
結果、こうなった。イマイチな例だな。

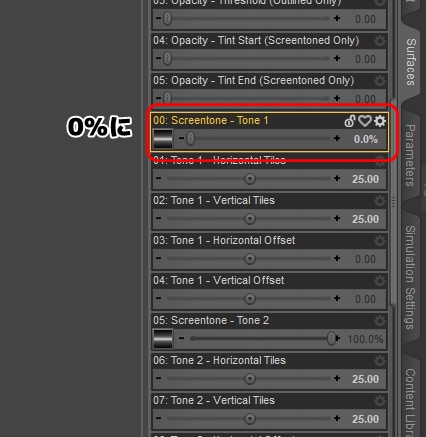
いっそのこと、Screentone – Tone 1を0%にして無効化して、Tone 2だけで使ったほうが使い勝手がいいかも。


Tone 1、Tone2…に色をつける
アニメのように、色を塗ることも可能。Tone 1、Tone 2…に色指定ができる。


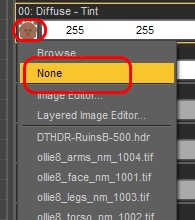
Manga Skin適用後、Surfacesにて、Screentone – Tone 1と、Screentone – Tone 2の画像をクリックし、プルダウンメニューでnoneを選ぶと画像設定を無効にできる。

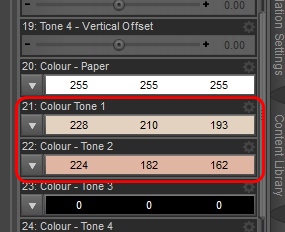
Colour – Tone 1、Colour – Tone 2という項目があるので、色を指定。

色をグレー系に指定すれば、「グレーで塗る」ことも可能になる。
色を塗る(Surface全体)
MANGA Style Shadersには、色付きのシェーダーが用意されてるけども、Surface全体を単一の色で塗るだけのシロモノだ。

髪や服に色をつけるのに使うのかな。
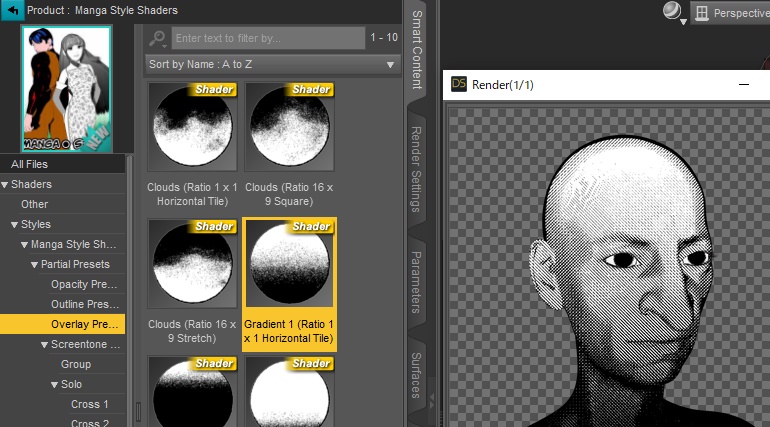
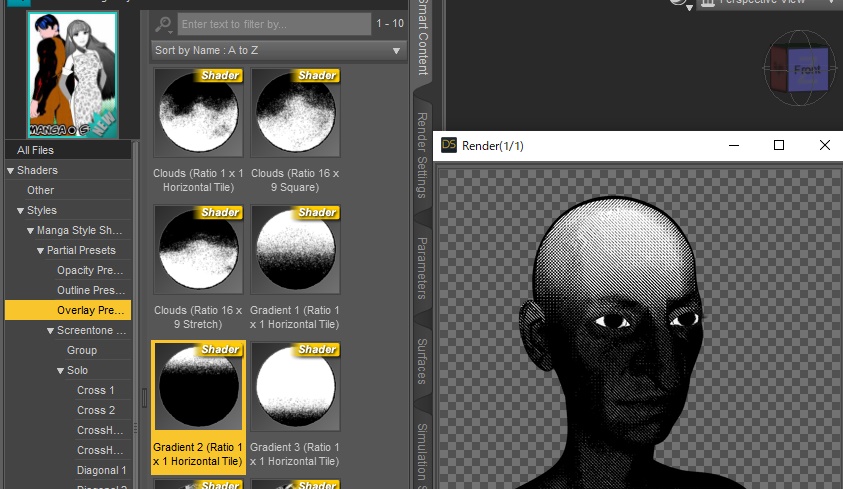
グラデーション、オーバレイ効果をつける
全体が徐々に暗くなったり…

悪巧みしてる感じに顔半分が暗くなったりする。面白!

グラデーションのほか、チェック柄をオーバレイするアイコンもあるけど、これの使い道はよくわからない。服に模様つけたりするのに使うのか?

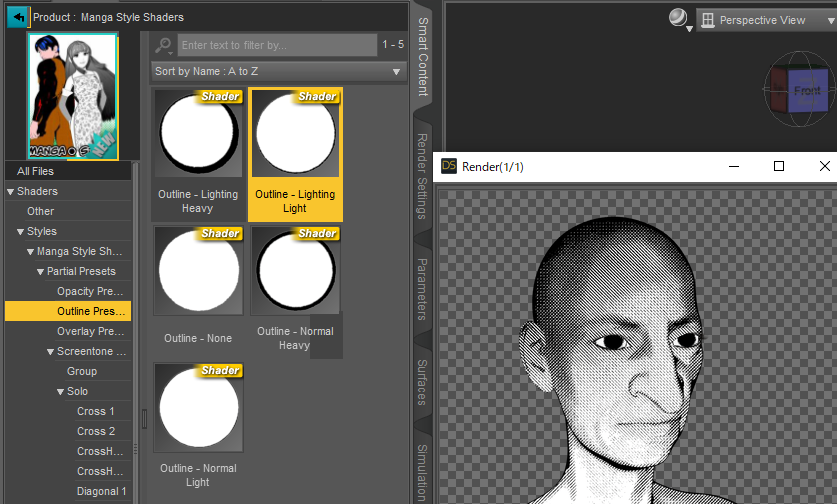
輪郭線の太さを変える
輪郭線を太く、細く、なし、または、光源に基づいて輪郭線を描くか法線に従って輪郭線を描くかを選べる。
↓「Outline – Lighting Light」を適用。光源に基づいて、細い輪郭線を描く設定。

↓Outline – Lighting Heavy 光源に従って、太い輪郭線を描く設定。

太い輪郭線はアメコミっぽいと言えるかも知れないが、こんなかっこ悪い輪郭線はナシだろう。「Light」(細い線)一択だ。
輪郭線なしだとこんな感じ。色をつける場合は、輪郭線なしにすると、イラストっぽくなるかも。

MANGA STYLEギャラリー
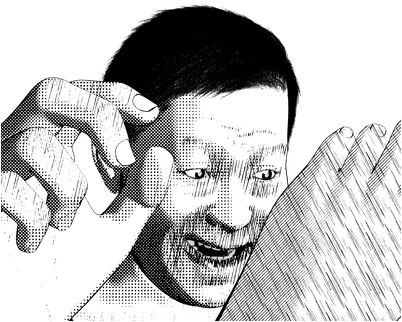
格闘マンガっぽいもの




特にオチとかはないんですけど。
- Tone 1 … Sketch 1
- Tone 2 … Radial 2
- Tone 3 … Radial 2
のTrio Soft構成。
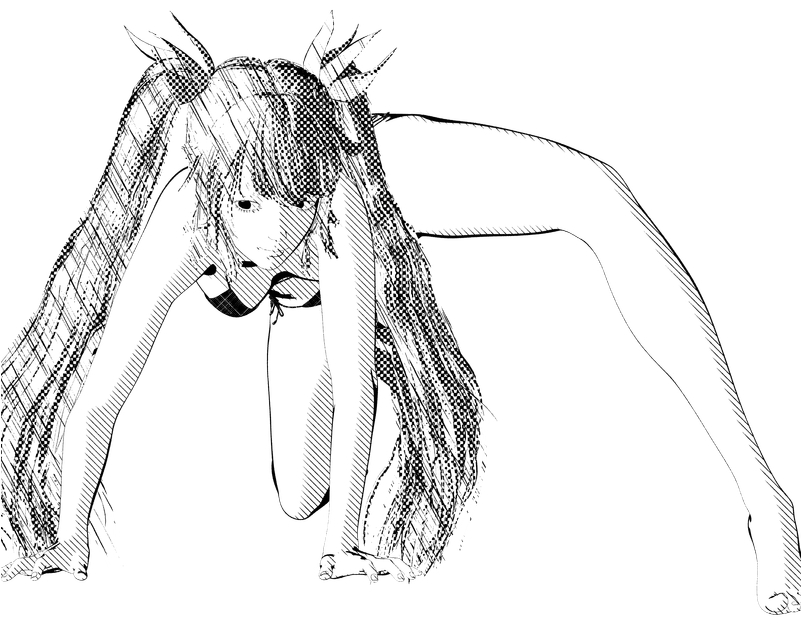
Kanade 8で、着色
人物の陰部分の塗りを、斜線のみのシンプルなものに変更。髪は3D臭さを消すためにSketch 1とRadial 2でDuo Soft設定。
フィギュアは、Kanade8使用。



自動着色サービスPetalica Paint で色塗り。キレイにできたな。
まとめ
- MANGA STYLE SHADERは、3Delightモードで動作する
- DAZ Studio 4.12でも動いた
- 複数のSurfaceに一括適用して、そこそこ綺麗な結果が出る
- まだ未使用の機能がたくさん…
インストールされたシェーダーの数を見て、「うわぁ、これ手動で適用すんのか、気が遠くなるぅー!」と思ったが、以外に簡単に適用できた。
引き続き、遊んでみたいと思う。

