DAZ Studioを使って、髪をなびかせるアニメーションを作ってみた。

Aiko8 + Mitsu Hair (髪) + New Semester Outfit (服)
髪なびきの概要
D-Former(デフォーマ、変形用の特殊オブジェクト)を使っている。Poserでいうところのマグネットだ。
この動きは、1コマ1コマ手作りしてるわけじゃなく、単純な動きの組み合わせで作っている。
具体的にはこうだ。

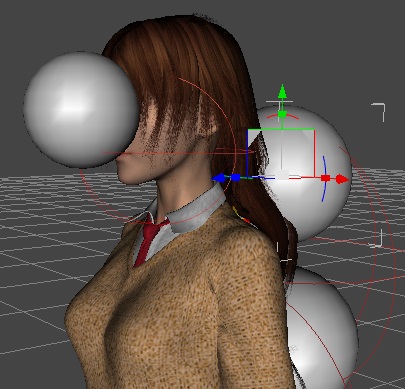
髪の3箇所にSphere(球)を設置し、D-FormerのField(影響範囲)をペアレントする。そして、球をぐるんぐるん回すと、いい具合に風になびいて見えるのだ。
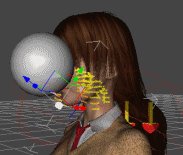
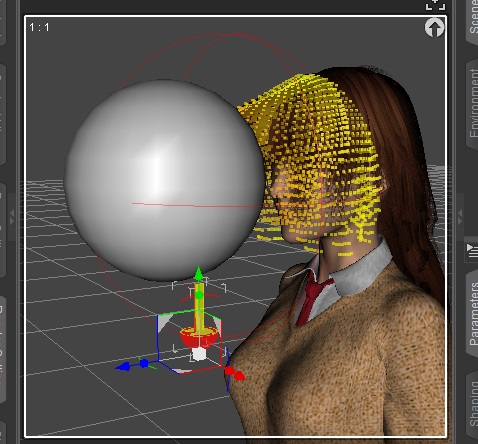
前髪部分の、影響範囲ぐるんぐるんを見てみよう。

3つの、大きさの異なる球がぐるんぐるんすることで、「あれ、なんか風が吹いてる気がする…」という印象を与えるのだ。
昔どこかのアニメーターさんが「髪のなびきをリアルに描くには、髪の中を透明な球がすり抜けていくイメージで描けばいい」と言っていた。
それをヒントにした小技だ。慣性の動きっぽいうえ、ループアニメにしやすいという利点がある。
具体的なやり方
上の説明で「何を言っているんだ…?コイツ…」と思ったあなた向けに、実際こうやったよという手順を紹介していこう。
前準備
まず、フィギュアを呼び出し髪や服を着せる。
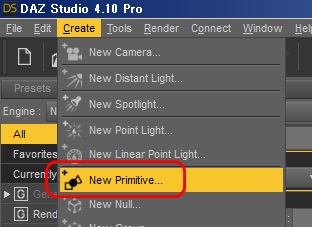
画面上部のメニューCreate→New Primitiveを選んで、球を呼び出そう。

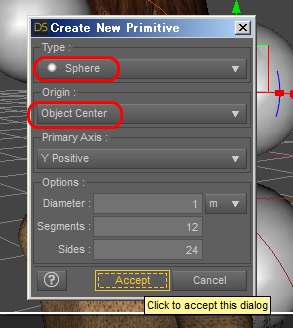
球の設定。TypeをSphere、OriginをObject Centerにすれば、あとは適当でいい。Acceptをクリック。

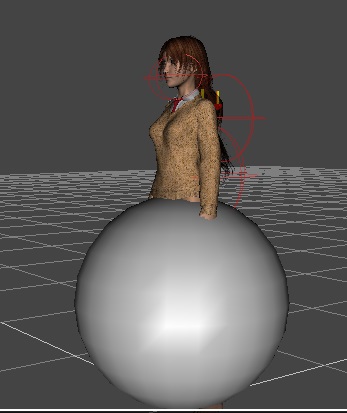
想像よりもデカイ球が出てくる。前の画面の「Options Diameter」を小さめに指定すると、最初からいい感じの大きさの球を呼び出すことも可能だ。

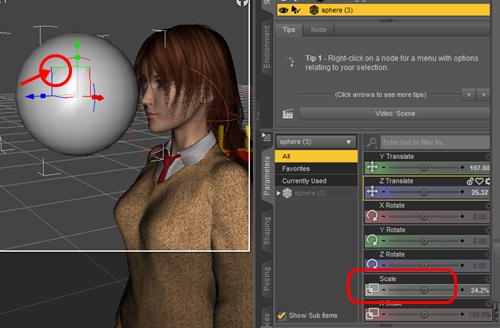
球をクリックして、選択状態にする。
Parametersペインの「Scale」のつまみをいじって、球を顔くらいのサイズに小さくする。
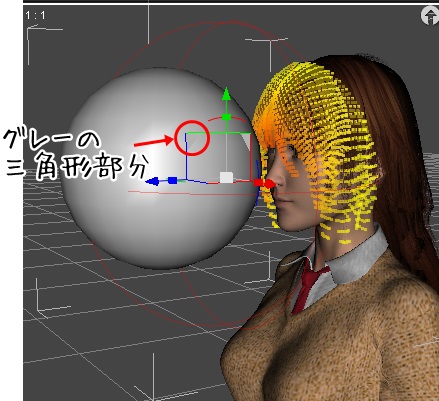
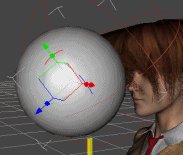
球の上に出てる3色矢印の「青と緑が交差する、グレーの三角形」をドラッグして、フィギュアの顔前あたりに移動。

デフォーマ設定
次に、デフォーマ(D-Former)を呼びだそう。
まず、フィギュアの髪を選択状態にする。
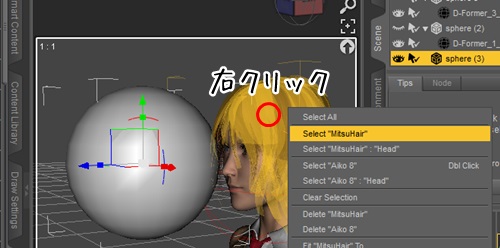
ちくしょう、髪じゃなくてフィギュア本体が選択されちゃうよ!というあなたは、以下の方法でトライ。
だいたい髪があるあたりで右クリックし、メニューの「Select <髪名>」を選択。これで、どんな選択しにくい髪も、一撃で選択できる。

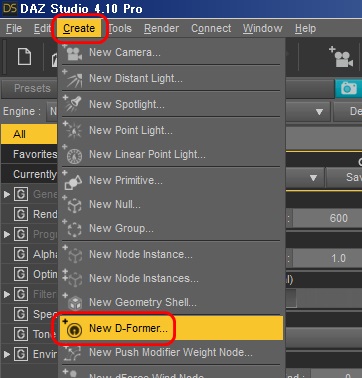
画面上部のメニューCreate→New D-Former…を選択し、デフォーマを呼び出す。

かならず、髪を選択状態にしてからデフォーマを呼び出すのが重要だ。
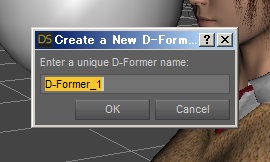
名前をつけろと言ってくるが、そのままでOKをクリック。

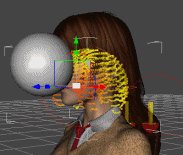
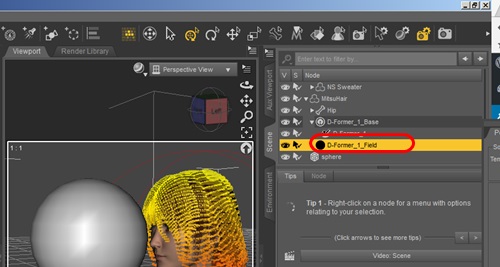
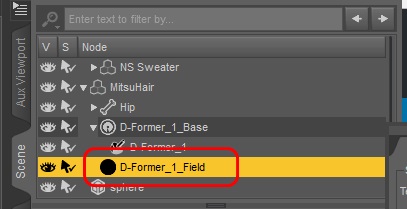
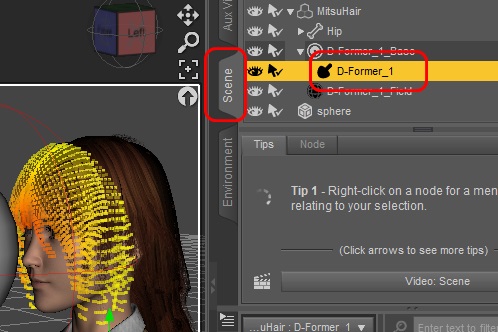
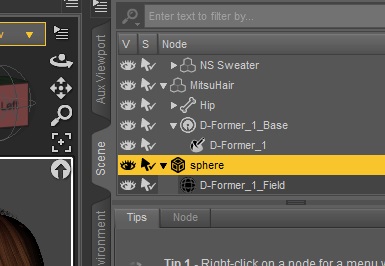
Sceneペインで、D-former_1_fieldをクリック。

ちょっと見にくいので、拡大。

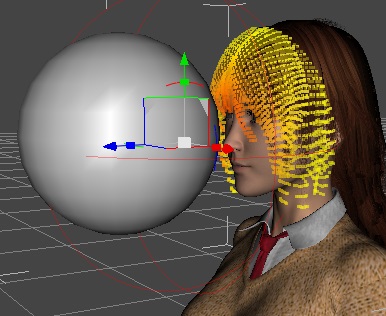
フィギュアの髪が、黄色い点々で覆われる。これが変形の影響範囲だ。
影響範囲調整
ここからが、多少試行錯誤がいる。
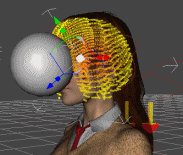
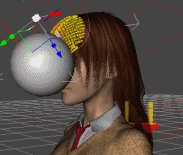
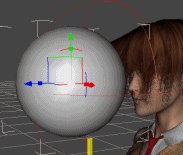
影響範囲D-former_1_fieldのサイズを縮めて、位置を移動させ、フィギュアの前髪あたりが影響範囲になるよう調整する。

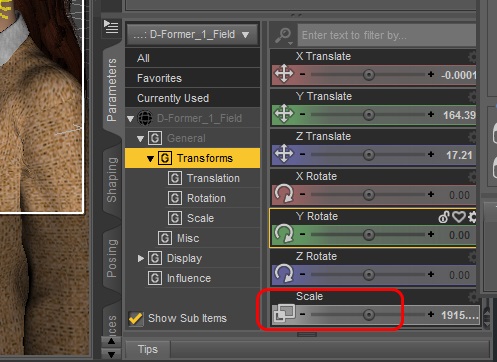
ひらたく言うと、まずParametersペインにて、Sccaleを調整して影響範囲を小さくし…

▲初期状態の影響範囲は、フィギュア全体を覆うほどデカい
三色矢印の「青と緑が交際する三角形部分」をドラッグして、顔の前に持ってくる。

次に、「影響範囲」を球にくっつける(ペアレントする)。
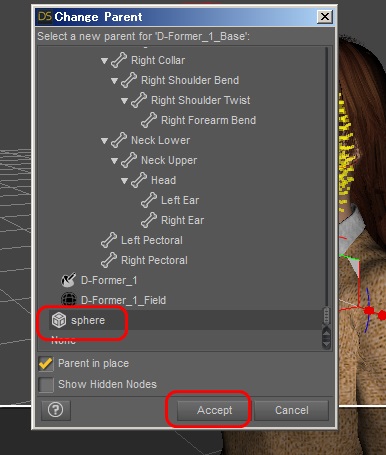
画面上部メニューEdit→Object→Change Parentを選択

sphereを選択して、Acceptをクリック。

これで、影響範囲は球にくっつき、球が回転すると影響範囲も回転するのだ。
次に前髪を変形させる。イメージとしては、「最大になびいて動いた状態の髪」を作るイメージ。
Sceneペインにて、D-Former_1を選択。

変形具合を確認する
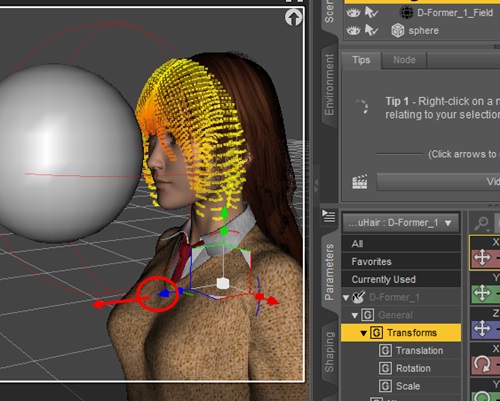
コイツを移動させると、対象がグニアッ!と変形するのだ。やってみよう。
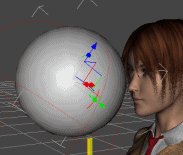
三色矢印の青矢印の頭をドラッグして、前髪付近を前方向に変形。

変形の度合いはテキトーでOK。最初は、どんなふうに動くか見るために、大きめに変形しておくといいだろう。

▲かなり大きめに変形。
実際動かして、試してみよう。
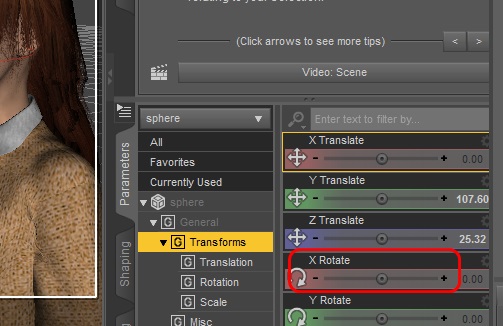
Sceneペインにて、sphereを選択

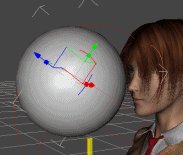
ParametersペインのX Rotateを適当に動かす。

これは失敗例。大きく動かしすぎて、髪がゴムっぽくなってしまった。

- 球の大きさ、位置
- D-Former fieldの大きさ、位置
- D-Formerの動かし具合
を試行錯誤して調整していく。
あとは、同様に後ろ髪の上部、後ろ髪の下部に行えばOKだ。
レンダリング時の注意点
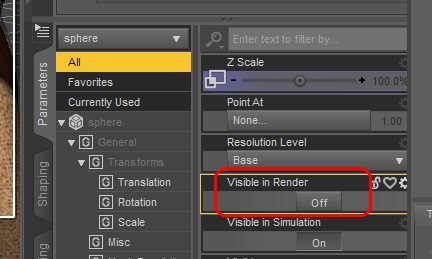
実際、アニメーションをレンダリングする際は、sphereのVisible in RenderをOffにして、レンダリング時に球が表示されないようにしておこう。

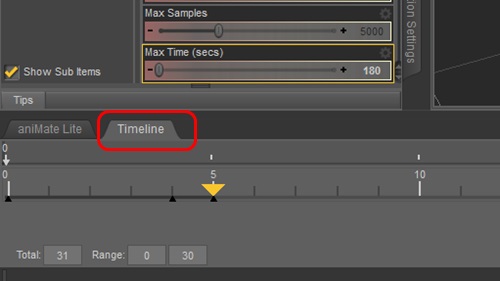
仕上げに、Timelineの0フレーム目でsphereの X Rotateを0に、5フレーム目でX Rotateを360にすれば、髪なびきループアニメの完成。

※Timelineペインは、画面一番下にある
そんな感じ。スカートや服にも応用できると思う。
